
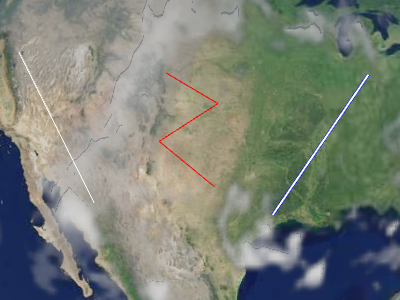
Example polylines
Polylines are added and removed from the collection using
PolylineCollection#add
and PolylineCollection#remove.
Performance:
For best performance, prefer a few collections, each with many polylines, to many collections with only a few polylines each. Organize collections so that polylines with the same update frequency are in the same collection, i.e., polylines that do not change should be in one collection; polylines that change every frame should be in another collection; and so on.
| Name | Type | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object |
optional
Object with the following properties:
|
Example:
// Create a polyline collection with two polylines
var polylines = new Cesium.PolylineCollection();
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-75.10, 39.57,
-77.02, 38.53,
-80.50, 35.14,
-80.12, 25.46]),
width : 2
});
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-73.10, 37.57,
-75.02, 36.53,
-78.50, 33.14,
-78.12, 23.46]),
width : 4
});See:
Members
-
This property is for debugging only; it is not for production use nor is it optimized.
Draws the bounding sphere for each draw command in the primitive.
-
Default Value:
false -
Returns the number of polylines in this collection. This is commonly used with
PolylineCollection#getto iterate over all the polylines in the collection. -
modelMatrix : Matrix4
-
The 4x4 transformation matrix that transforms each polyline in this collection from model to world coordinates. When this is the identity matrix, the polylines are drawn in world coordinates, i.e., Earth's WGS84 coordinates. Local reference frames can be used by providing a different transformation matrix, like that returned by
Transforms.eastNorthUpToFixedFrame.-
Default Value:
Matrix4.IDENTITY
Methods
-
add(polyline) → Polyline
-
Creates and adds a polyline with the specified initial properties to the collection. The added polyline is returned so it can be modified or removed from the collection later.
Performance:
After calling
add,PolylineCollection#updateis called and the collection's vertex buffer is rewritten - anO(n)operation that also incurs CPU to GPU overhead. For best performance, add as many polylines as possible before callingupdate.Name Type Description polylineObject optional A template describing the polyline's properties as shown in Example 1. Returns:
The polyline that was added to the collection.Throws:
-
DeveloperError : This object was destroyed, i.e., destroy() was called.
Example:
// Example 1: Add a polyline, specifying all the default values. var p = polylines.add({ show : true, positions : ellipsoid.cartographicArrayToCartesianArray([ Cesium.Cartographic.fromDegrees(-75.10, 39.57), Cesium.Cartographic.fromDegrees(-77.02, 38.53)]), width : 1 });See:
-
-
Determines if this collection contains the specified polyline.
Name Type Description polylinePolyline The polyline to check for. Returns:
true if this collection contains the polyline, false otherwise. -
Destroys the WebGL resources held by this object. Destroying an object allows for deterministic release of WebGL resources, instead of relying on the garbage collector to destroy this object.
Once an object is destroyed, it should not be used; calling any function other thanisDestroyedwill result in aDeveloperErrorexception. Therefore, assign the return value (undefined) to the object as done in the example.Returns:
Throws:
-
DeveloperError : This object was destroyed, i.e., destroy() was called.
Example:
polylines = polylines && polylines.destroy();See:
-
-
get(index) → Polyline
-
Returns the polyline in the collection at the specified index. Indices are zero-based and increase as polylines are added. Removing a polyline shifts all polylines after it to the left, changing their indices. This function is commonly used with
PolylineCollection#lengthto iterate over all the polylines in the collection.Performance:
If polylines were removed from the collection and
PolylineCollection#updatewas not called, an implicitO(n)operation is performed.Name Type Description indexNumber The zero-based index of the polyline. Returns:
The polyline at the specified index.Throws:
-
DeveloperError : This object was destroyed, i.e., destroy() was called.
Example:
// Toggle the show property of every polyline in the collection var len = polylines.length; for (var i = 0; i < len; ++i) { var p = polylines.get(i); p.show = !p.show; }See:
-
-
Returns true if this object was destroyed; otherwise, false.
If this object was destroyed, it should not be used; calling any function other thanisDestroyedwill result in aDeveloperErrorexception.Returns:
trueif this object was destroyed; otherwise,false. -
Removes a polyline from the collection.
Performance:
After calling
remove,PolylineCollection#updateis called and the collection's vertex buffer is rewritten - anO(n)operation that also incurs CPU to GPU overhead. For best performance, remove as many polylines as possible before callingupdate. If you intend to temporarily hide a polyline, it is usually more efficient to callPolyline#showinstead of removing and re-adding the polyline.Name Type Description polylinePolyline The polyline to remove. Returns:
trueif the polyline was removed;falseif the polyline was not found in the collection.Throws:
-
DeveloperError : This object was destroyed, i.e., destroy() was called.
Example:
var p = polylines.add(...); polylines.remove(p); // Returns trueSee:
-
-
Removes all polylines from the collection.
Performance:
O(n). It is more efficient to remove all the polylines from a collection and then add new ones than to create a new collection entirely.Throws:
-
DeveloperError : This object was destroyed, i.e., destroy() was called.
Example:
polylines.add(...); polylines.add(...); polylines.removeAll();See:
-
-
Called when
ViewerorCesiumWidgetrender the scene to get the draw commands needed to render this primitive.Do not call this function directly. This is documented just to list the exceptions that may be propagated when the scene is rendered:
Throws:
-
RuntimeError : Vertex texture fetch support is required to render primitives with per-instance attributes. The maximum number of vertex texture image units must be greater than zero.
-
