The controls on the ribbon are Ribbon controls. Ribbon-style interfaces can only host Ribbon controls, and these controls can only be placed on the ribbon. Ribbon controls include Button, GalleryButton, Drop-down Button, CheckBox, ComboBox, and ColorButton. This section details all Ribbon controls used in the application.
Button Control
The figure below shows a button control in the application. The button display consists of two parts: an icon and text showing the button's show name. Clicking the button executes its bound functionality.

GalleryButton Control
GalleryButton controls can only be placed within Gallery container controls on the ribbon. As shown below, a GalleryButton displays both an icon and text showing its show name. Similar to regular buttons, clicking a GalleryButton triggers its bound functionality.

Drop-down Button Control (RibbonPopupMenuItem)
The figure below illustrates a drop-down button control. It has two components: the main button section that directly executes functions when clicked, and a dropdown arrow that reveals a menu. The main button displays an icon, while the dropdown section shows the control's show name.

CheckBox Control
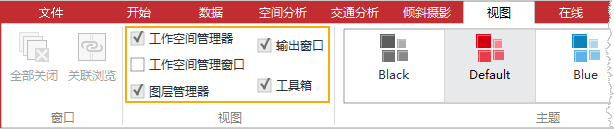
The checkbox control shown below displays its show name as text. Users interact with the application by checking/unchecking the box. The application processes operations based on the checkbox's state.

ComboBox Control
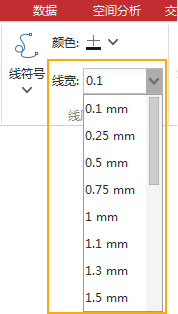
A combo box control consists of a text box and a dropdown list. Users can either input text or select items from the list. The application processes operations based on the displayed content in the text box.

ColorButton Control
The color button displays its currently selected color. Clicking the dropdown arrow opens a color panel. Users can select colors from predefined swatches or click the "Color Library" button at the bottom to access more options through a color dialog. The button updates to show the selected color, which the application then uses.

Related Topics



