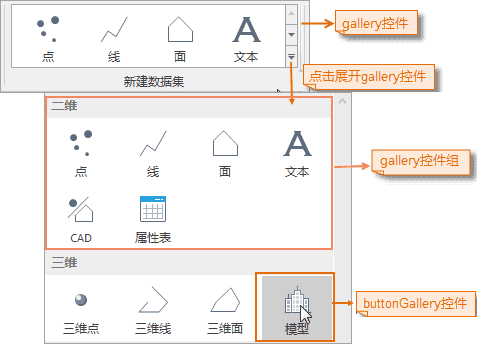
gallery 控件是一个容器控件,可以用来放置 galleryGroup和galleryButton 控件。
在配置文件中,每一个 gallery 控件对应一个 <gallery>…</gallery> 标签,向界面中添加 gallery 控件,只需添加 <gallery>…</gallery> 标签,并对标签的属性进行相应的设置即可完成界面中 gallery 控件的添加,要添加多个 gallery 控件,就相应的添加多个 <gallery>…</gallery> 标签,下面详细介绍 <gallery>…</gallery> 标签的各个属性的含义与作用:
<group id="DatasetOperate" image="../resources/Group/Icon/Start/NewDataset.png" index="2" label="新建数据集" visible="true">
<gallery id="DatasetOperate" label="新建数据集" popupColumn="4">
<galleryGroup label="二维" index="0">
<galleryButton image="../resources/DataEditor/Icon/DatasetNew/Point.png" index="0" label="点" onAction="CtrlActionNewDataset" screenTip="默认创建的数据集类型为点数据集。" datasetType="Point" screenTipImage="" visible="true"/>
<galleryButton image="../resources/DataEditor/Icon/DatasetNew/Line.png" index="1" label="线" onAction="CtrlActionNewDataset" screenTip="默认创建的数据集类型为线数据集。" datasetType="Line" screenTipImage="" visible="true"/>
......
</galleryGroup>
......
</group> <Gallery> 标签属性及含义
<Gallery> 标签属性及含义
| 属性 | 说明 |
|---|---|
| id | gallery 控件支持多个不同配置文件里的项进行合并显示,合并的依据就是通过 id 来实现的,也就是说我们可以在 A 插件的配置文件中配置一个 gallery 控件,指定一个 id,同时在 B 插件里面也配置一个 gallery 控件,指定相同的 id,在系统显示时,这两个 gallery 控件的中的内容将会合并到一起,放到一个 gallery 控件中。 |
| index | 用于排序 gallery 控件,即当同一层次上存在多个 gallery 控件时,每个 gallery 控件将通过该属性的值来确定其排列次序。 |
| label | 如果该属性不为空并且 screenTip 属性也不为空时,该属性的值将作为 screenTip 提示信息的标题显示。 |
| visible | 指定 gallery 控件是否可见,该属性的值为 true 时,表示可见,false 为不可见。 |
| onAction | 通过CtrlAction实现Gallery中内容的动态构建。单击右侧 … 设置按钮,在弹出对话框中选择 指定的插件及 指定的类 。 |
| popupColumn | 设置 gallery 控件最大显示多少列,即一行显示 buttonGallery 控件的个数,超过这个个数,gallery 控件中的 buttonGallery 控件将换行显示。 |
| column | 指定 gallery 控件中每一个 buttonGallery 控件的宽度,gallery 控件总共显示多长是通过 galleryItemWidth 和 galleryMaxColumns 属性指定的值计算得到的。 |
 <GalleryGroup> 标签属性及含义
<GalleryGroup> 标签属性及含义
| 属性 | 说明 |
|---|---|
| id | GalleryGroup 支持多个不同配置文件里的项进行合并显示,合并的依据就是通过 id 来实现的,也就是说我们可以在 A 插件的配置文件中配置一个 GalleryGroup ,指定一个 id,同时在 B 插件里面也配置一个 GalleryGroup ,指定相同的 id,在系统显示时,这两个 GalleryGroup 中的内容将会合并到一起,放到一个 GalleryGroup 中。 |
| index | 用于排序 GalleryGroup 控件,即当同一个gallery中存在多个 GalleryGroup时,每个 GalleryGroup 将通过该属性的值来确定其排列次序。 |
| label | GalleryGroup 的显示标签。 |
| visible | 指定 GalleryGroup 是否可见,该属性的值为 true 时,表示可见,false 为不可见。 |
| maxLength | 控制 GalleryButton 文本的最大显示长度,当大于该长度时,会做字符串截取域省略。例如:文本最大长度设置为4,若 |
GalleryButton 的的文本设置为“ 关键要素分析 ”,则改按钮的名称会显示为“ 关键要素… ”。
 <GalleryButton>标签属性及含义
<GalleryButton>标签属性及含义
| 属性 | 说明 |
|---|---|
| label | Gallery按钮控件的显示名称。 |
| text1 | Gallery按钮控件的第一行子文本,仅在控件所在的GalleryGroup的尺寸设置为MEDIUM时生效。显示效果请参见备注。 |
| text2 | Gallery按钮控件的第二行子文本,仅在控件所在的GalleryGroup的尺寸设置为MEDIUM时生效。显示效果请参见备注。 |
| image | Gallery按钮控件上所显示的图片路径,即与应用程序的相对路径。 |
| ClassName | 设置控件实现类的完整路径。单击右侧 … 设置按钮,在弹出对话框中选择 插件名称 及 指定类的名称 。 |
| Key | 设置Process的唯一标识,不能重复,且必须与实现类中的getKey方法返回的结果一致。 |
| index | 用于排序Gallery按钮控件,当同一层次上存在多个按钮时,每个按钮将通过该属性的值来确定其排列次序。 |
| onAction | 通过该属性可以指定用于响应按钮控件的点击事件所执行的内容。单击右侧 … 设置按钮,在弹出对话框中选择 指定的插件 及 指定的类 。 |
| screenTip | 鼠标停留在Gallery按钮控件上时,所显示的提示信息。 |
| screenTipImage | 鼠标停留在Gallery按钮控件上时,显示的提示信息可以插入图片以辅助信息说明,该属性的值为图片与应用程序的相对路径。 |
| shortcutKey | 指定Gallery按钮控件所对应的快捷键,该属性的值为快捷键的组合,格式为:[Ctrl] + [Alt] + [Shift] + [KeyName]。 |
| visible | 指定按钮控件是否可见,该属性的值为 true 时,表示可见,false 为不可见。 |
| customProperty | 预留给用户自己设置相应的属性描述信息。 |
| style | 该属性的值有三个,BIG 表示显示大图标、文本在图标下; MEDIUM表示显示为小图标其文本域图片同行; SMALL 表示只显示图片没有文本。 |
| platform | 该选项卡支持的操作系统平台,支持设置为All、Windows、Linux,All表示所有平台都支持,Windows表示只在Windows平台支持,Linux表示只在Linux平台支持。 |
| lang | 选择支持改选项卡功能的语言版本,提供ZH、US、JA、All四个选项,分别为中文、英文、日本、所有版本。 |