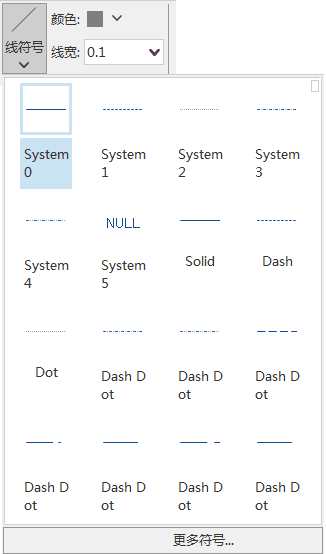
下拉面板按钮通过 dropdownPanelButton 标签进行配置,当group的rowcount属性值大于等于2时,dropdownPanelButton 控件才会生效。下拉面板控件通常用于构建符号选择面板,如下图:
下面详细介绍 <dropdownPanelButton>…</dropdownPanelButton> 标签的各个属性的含义与作用:
<group id="LineStyle" index="11" label="线风格" image="../resources/Group/Icon/LayerStyle/LineStyle.png" visible="true" platform="All" rowCount="2">
<dropdownPanelButton index="0" label="线符号" image="../resources/MapView/Icon/LayerStyle/LineStyle/LineSymbol_32.png" onAction="CtrlActionMapLineSymbol" screenTip="弹出常用线符号列表,设置当前图层中的线对象所使用的线型风格。可以设置线图层中线对象或者面图层中面对象的边框线的线型风格。" visible="true" style="BIG" directLoadCtrlAction="false" platform="All" language="All" />
</group> - id :下拉面板控件的唯一标识,不同配置文件中的 dropdownPanelButton 根据id合并为一个 dropdownPanelButton。
- index :用于下拉面板控件的排序,当同一层次上存在多个下拉面板时,每个下拉面板将通过该属性的值来确定排序。
- label :下拉面板控件的显示名称。
- image :下拉面板控件上所显示的图标,只支持设置为与应用程序的相对路径。 备注 :图片需与应用程序在同一个磁盘中。
- onAction :通过该属性可以指定用于响应控件的点击事件所执行的内容。
- screenTip :鼠标停留在控件上时,所显示的提示信息。
- screenTipImage :鼠标停留在控件上时,显示的提示信息可以插入图片以辅助信息说明,该属性的值为图片与应用程序的相对路径。
- shortcutKey :控件所对应的快捷键,该属性的值为快捷键的组合,格式为:[Ctrl] + [Alt] + [Shift] + [KeyName]。
- visible :指定按钮控件是否可见,该属性的值为 true 时,表示可见,false 为不可见。
- style :该属性的值有三个,BIG 表示显示大图标、文本在图标下; MEDIUM表示显示为小图标其文本域图片同行; SMALL 表示只显示图片没有文本。
- platform :该选项卡支持的操作系统平台,支持设置为All、Windows、Linux,All表示所有平台都支持,Windows表示只在Windows平台支持,Linux表示只在Linux平台支持。
- language :指定该功能支持的语言版本,提供ZH、US、JA、All四个选项,分别为中文、英文、日本、所有版本。