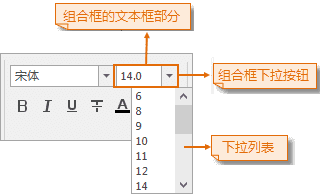
组合框控件(comboBox 控件)由一个文本框和一个下拉列表组成,下拉列表包含一系列子项。在配置文件中,每一个 comboBox 控件对应一个
<comboBox>…</comboBox> 标签,向界面中添加 comboBox 控件,只需添加 <comboBox>…</comboBox>
标签,并对标签的属性进行相应的设置即可完成界面中 comboBox 控件的添加,要添加多个 comboBox 控件,就相应的添加多个
<comboBox>…</comboBox> 标签。
<group>
......
<comboBox index="4" name="旋转角度:" id="点角度" label="" visible="true" width="80" editable="true" onAction="CtrlActionMarkerAngle" image="" screenTipImage="" customProperty="">
<item index="0" label="0" data="" name="" image="" customProperty=""/>
<item index="0" label="30" data="" name="" image="" customProperty=""/>
<item index="0" label="60" data="" name="" image="" customProperty=""/>
<item index="0" label="90" data="" name="" image="" customProperty=""/>
<item index="0" label="120" data="" name="" image="" customProperty=""/>
<item index="0" label="150" data="" name="" image="" customProperty=""/>
<item index="0" label="180" data="" name="" image="" customProperty=""/>
<item index="0" label="210" data="" name="" image="" customProperty=""/>
<item index="0" label="240" data="" name="" image="" customProperty=""/>
<item index="0" label="270" data="" name="" image="" customProperty=""/>
<item index="0" label="300" data="" name="" image="" customProperty=""/>
<item index="0" label="330" data="" name="" image="" customProperty=""/>
<item index="0" label="360" data="" name="" image="" customProperty=""/>
</comboBox>
......
</group> comboBox 属性
comboBox 属性
下面详细介绍 <comboBox>…</comboBox> 标签的各个属性的含义与作用:
- index :用于排序 comboBox 控件,即当同一层次上存在多个 comboBox 控件时,每个 comboBox 控件将通过该属性的值来确定其排列次序。
- id :comboBox 控件下拉列表支持多个不同配置文件里的项进行合并显示,合并的依据就是通过 id 来实现的,也就是说我们可以在 A 插件的配置文件中配置一个comboBox 控件,指定一个 id,同时在 B 插件里面也配置一个comboBox 控件,指定相同的 id,在系统显示时,这两个comboBox 控件的下拉列表中的子项将会合并到一起,放到一个comboBox 控件的下拉列表下。
- visible :指定 comboBox 控件是否可见,该属性的值为 true 时,表示可见,false 为不可见。
- onAction ,当 comboBox 控件的文本框中的内容发生改变时,会执行该属性指定的内容,该属性可以指定为一个继承 CtrlAction 类或者实现了 ICtrlAction 接口的类。
- width :指定 comboBox 控件的宽度。
- name :组合框控件的名称。
- label :ComboBox 的名称,即左侧树节点处显示的ComboBoxd名称。
- screenTip :指定鼠标停留在 comboBox 控件上时所显示的提示信息。
- screenTipImage :鼠标停留在按钮控件上时将显示提示信息,该属性可以在提示信息中插入图片以辅助信息说明,该属性的值为图片的全路径。
- editable :设置ComboBox控件是否可编辑, true 可编辑, false 不可编辑。
- customProperty :预留给用户自己设置相应的属性描述信息。
 item 属性
item 属性
<item label="" image="" /> 标签用于添加组合框下拉列表中的项,每个组合框下拉列表中的项对应一个 <item…>标签,如果想添加多个项,只需完成多个 <item…> 标签的配置。其中:
- index :用于ComboBox子项排序,即当同一层次上存在多个ComboBox子项控件时,每个控件将通过该属性的值来确定其排列次序。
- label :属性表示组合框下拉列表中的每一项所显示的文字内容;
- image :属性表示组合框下拉列表中的每一项所显示的图片,图片将在组合框下拉列表项的文字内容前面显示;
- name :属性表示组合框下拉列表中的每一项的名称,用来唯一标识组合框下拉列表中的每一项。
- data :用于显示该子项存储的值。
- customProperty :预留给用户自己设置相应的属性描述信息。