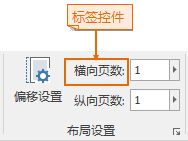
标签控件(label) 用于静态显示界面中的说明文字,向界面中添加 label 控件,只需添加 <label>…</label>标签,并对标签的属性进行相应的设置即可完成界面中 label 控件的添加,要添加多个 label 控件,就相应的添加多个 <label>…</label>
标签。
下面详细介绍 <label>…</label> 标签的各个属性的含义与作用:
<group id="LayoutSetting" ......>
<label index="1" label="横向页数:" screenTip="设置当前布局窗口中,横向的浏览页数。" visible="true" />
<label index="2" label="纵向页数:" screenTip="设置当前布局窗口中,纵向的浏览页数。" visible="true" />
......
</group>- index :用于排序 label 控件,即当同一层次上存在多个 label 控件时,每个 label 控件将通过该属性的值来确定其排列次序。
- label :指定 label 控件中显示的内容。
- visible :指定 label 控件是否可见,该属性的值为 true 时,表示可见,false 为不可见。
- screenTip :指定鼠标停留在 label 控件上时所显示的提示信息。
- screenTipImage :鼠标停留在按钮控件上时将显示提示信息,该属性可以在提示信息中插入图片以辅助信息说明,该属性的值为图片的全路径。