点符号风格设置(地图和布局)
使用说明
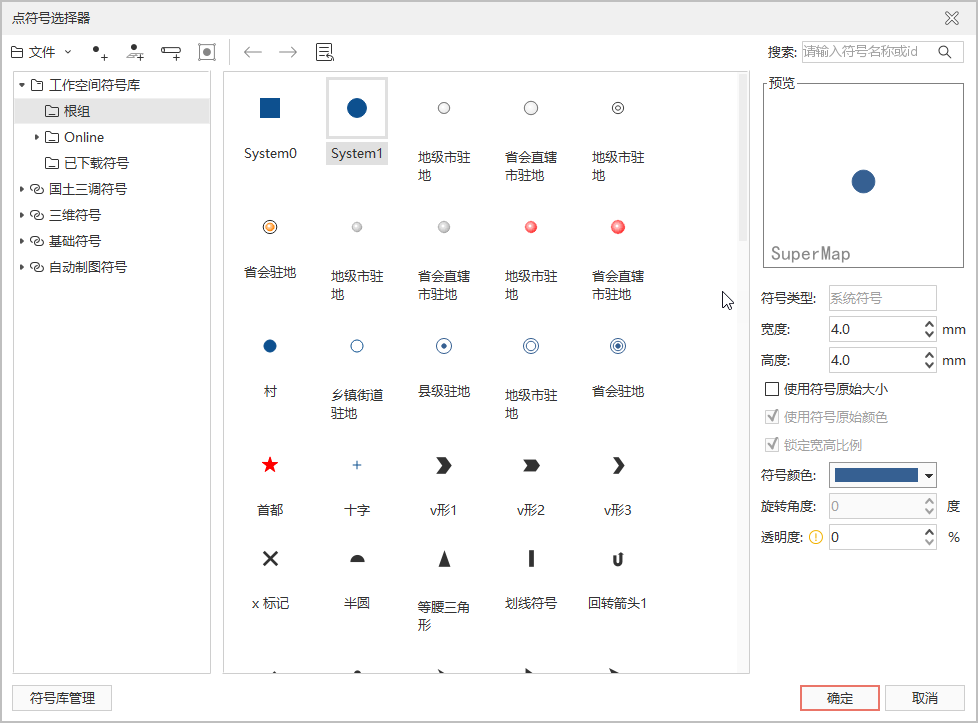
在点符号选择器可以查看并选择要应用的点符号的风格,同时也可以在此调整符号的大小、颜色、透明度等参数。
如下图所示,符号库窗口当前所加载的为点符号库。符号风格设置区域中的预览区来预览您所设置的符号风格。符号类型显示所选符号的类型。

功能入口
- 工作空间管理器->资源节点->点符号库。
- 点图层风格面板->设置按钮。
- 风格设置选项卡 -> 点风格组 -> 点符号下拉选框->更多符号选项。
操作步骤
在符号库窗口符号风格设置区域中,可以设置选中点符号的风格样式,下面介绍如何通过符号库窗口设置点符号:
- 选择点符号:在点符号选择器中,选中所需符号。
- 设置符号的显示风格:
- 宽度:设置点符号的宽度。用户可以在其右侧的数字显示框中输入数值;也可以点击数字显示框右侧的箭头,使用弹出的滑块调整符号的宽度。单位:0.1mm。
- 高度:设置点符号的高度。用户可以在其右侧的数字显示框中输入数值;也可以点击数字显示框右侧的箭头,使用弹出的滑块调整符号的高度。单位:0.1mm。
- 使用符号原始大小:勾选上该复选框后,符号大小默认宽度和高度为6.0mm且不可修改。
- 使用符号原始颜色:勾选上该复选框后,符号颜色默认为符号初始颜色且不可更改,该复选框只有SVG符号可使用。
- 锁定宽高比例:该复选框用于设置是否在改变符号宽度或符号高度时,固定符号宽度与高度的比例。系统默认为勾选该复选框。若勾选该复选框,则无论对符号宽度和符号高度两个参数中的哪一项进行设置,另一项会相应改变。
 注意事项:
注意事项: - 此项设置系统符号不可用,即系统符号的宽高比例都固定。
- 符号颜色:设置点符号的颜色,点击其右侧的下拉按钮,用户可以在弹出颜色面板中选取默认颜色,或自定义其他颜色。
- 旋转角度:设置点符号的旋转角度值,用户可以在其右侧的数字显示框中输入数值来设置;也可以点击数字显示框右侧的箭头,使用弹出的滑块来调整角度数值。 点击Enter (回车)键或当该文本框失去焦点时,即可应用点符号角度的设置。
- 旋转角度为正值时,为逆时针旋转;否则为顺时针旋转;
- 点符号旋转角度的数值精度为1,单位为度。
- 透明度:设置点符号的透明效果。用户可以在其右侧的数字显示框中输入数值来设置;也可以点击数字显示框右侧的增加减少按钮来调整透明度。透明度的数值为 0 至 100 之间的任意一个整数,0 代表完全不透明;100 代表完全透明。
- 设置完成后,点击符号库窗口中的确定按钮,即可应用所做的符号设置。
 注意事项:
注意事项:- 当点图层设置风格时,如果使用的点符号为 TrueType 字体时,不支持设置宽高值不相等的符号大小,即符号宽高比例始终为1:1。当用户设置了宽高值不相等的符号大小时,系统自动将符号大小的宽高值取为相等的值,并且都等于指定的高度值。
相关主题



