添加自定义面板
大屏中支持添加自定义面板,用户可通过二次开发的方式,自定义面板功能,满足用户不同场景的应用需求。
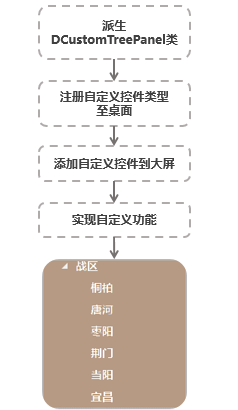
下文将以自定义树控件为例,介绍如定制开发树控件,且单击树节点时,地图同步定位显示对应的区域。实现流程如下:

主要操作说明
1.定制开发实现树控件面板
- 继承DAbstactCustomPanel基类,基于封装好的模板构建自定义树控件在大屏中的面板。
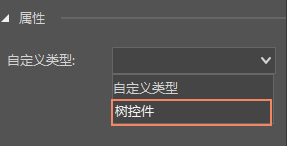
- 注册自定义树控件类型至下拉选项中,以供选择。注册后属性面板自定义类型下拉选项中,可选择树控件类型,如下图所示:
DashboardManger.getInstance().addCustomType(actionTreeType);
- 根据树控件属性中的文本结构构建树,把每一行解析为一个树节点,行首的空格将解析为树的层级关系,例如:第二行B的行首较第一行A缩进一个空格,解析为树节点后,B为A的子节点。构建树节点的核心代码如下:
- 响应树节点的选中事件,选中树节点时,根据树节点属性中指定的比例尺(scale)和地图范围(bounds),改变地图显示范围,实现地图定位。核心代码如下:
public class DCustomTreePanel extends DAbstractCustomPanel
final DefaultMutableTreeNode currentNode = new ScaleNode(s.trim());
final int nodeLevel = getNodeLevel(s);
if (nodeLevel == -1) {
continue;
}
if (nodeLevel == 0) {
root.add(currentNode);
} else {
getBeforeNode(root, nodes, nodeLevel).add(currentNode);
}
insertChildNode(currentNode, nodes, nodeLevel);
DesktopMapControl mapControl = ((DMapPanel) ((FormDashboard) getFormDashboard()).getPanelGrid().getParameters(DParameterType.MAP).get(0)).getMapControl();
mapControl.getMap().setScale(scaleNode.scale);
mapControl.getMap().setViewBounds(scaleNode.bounds);
mapControl.getMap().refresh();
2. 配置战区城市地图范围
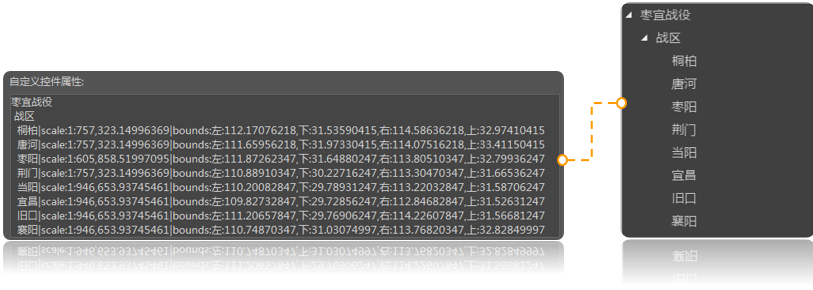
在大屏中添加自定义面板,控件类型设置为树控件,在自定义控件属性中设置树控件的层级、名称、地图比例尺和显示范围,一个格则表示缩进一级,通过scale和bounds属性来设置地图的比例尺和显示范围。设置方式如下:

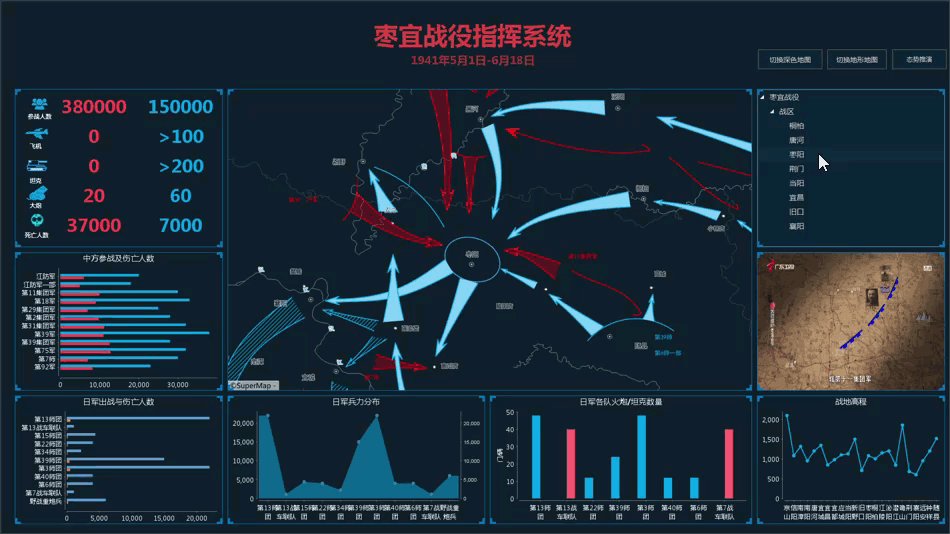
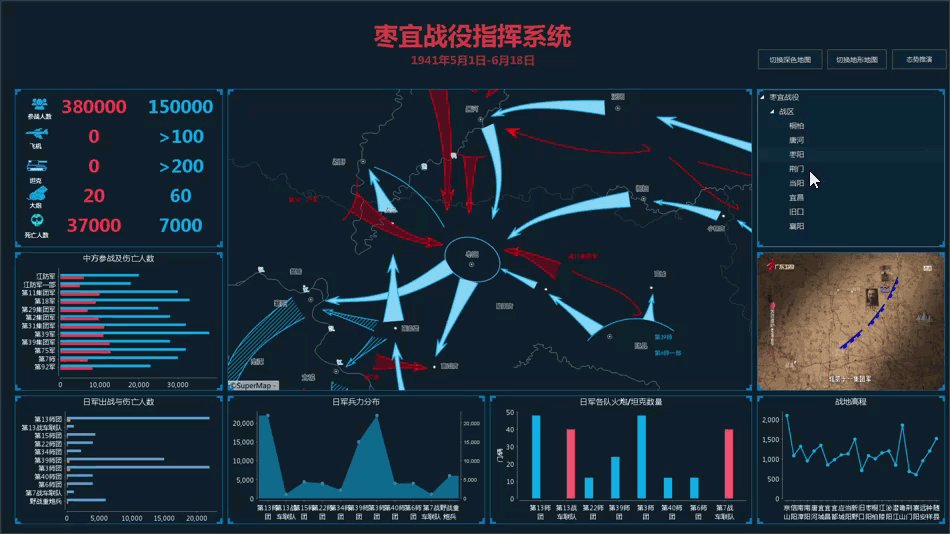
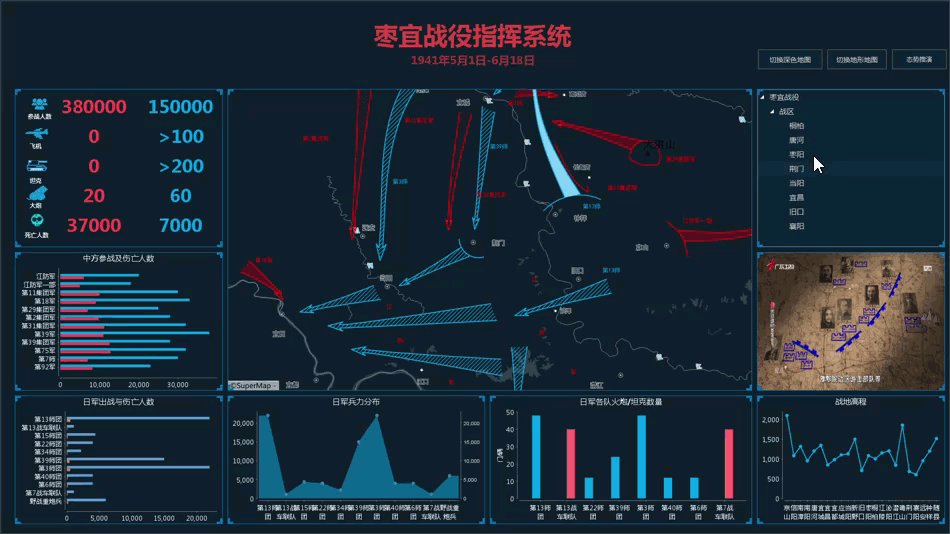
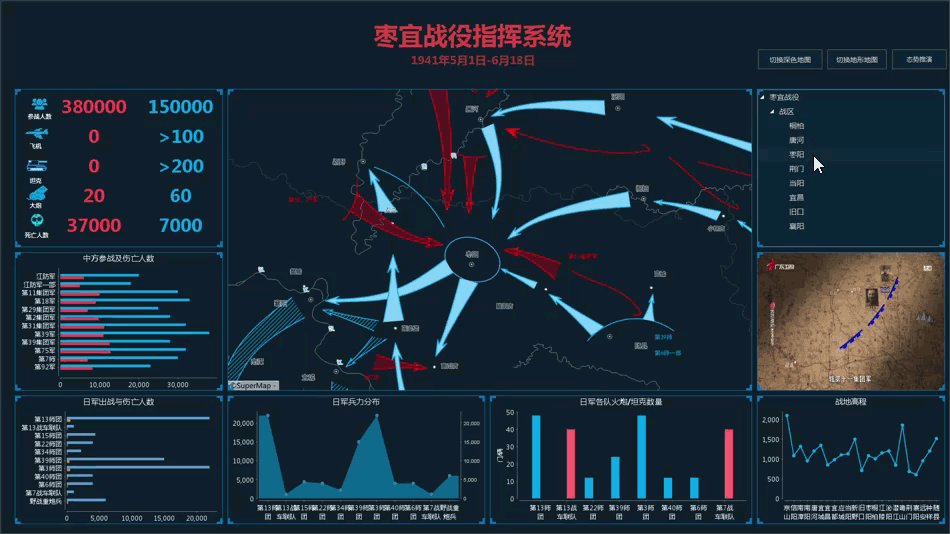
3. 预览大屏
预览大屏,在自定义的树控件中选中不同城市,切换地图至指定的范围,切换下过如下图: