FlowLayout流动布局是将容器中的组件按照加入的先后顺序从左到右排列,一行满之后就换到一下行继续从左到右排列显示,且每一行中的组件都居中排列。这是一种最简便的布局策略,一般用于组件不多的情况,当组件较多时,容器中的组件就会显得高低不平,各行长短不一。
FlowLayout是小应用程序和面板默认布局,FlowLayout布局的构造方法有:
- FlowLayout():生成一个默认的FlowLayout布局。默认情况下,组件居中,间隙为5个像素。
-
FlowLayout(int aligment):构造一个新的 FlowLayout,吸设置组件的对齐方式,默认的水平和垂直间隙是 5 个像素。alignment参数值及含义如下
- 0或FlowLayout.LEFT ,控件左对齐;
- 1或FlowLayout.CENTER ,居中对齐;
- 2或FlowLayout.RIGHT ,右对齐;
- 3或FlowLayout.LEADING,控件与容器方向开始边对应;
- 4或FlowLayout.TRAILING,控件与容器方向结束边对应;
- 如果是0、1、2、3、4之外的整数,则为左对齐;
- FlowLayout(int align, int hgap, int vgap):设定对齐方式,并设定组件的水平间距hgap和垂直间距vgap,用超类Container的方法setLayout()为容器设定布局。例如,代码setLayout(new FlowLayout())为容器设定 FlowLayout布局。将组件加入容器的方法是add(组件名)。
示例
在JFrame中,以FlowLayout的布局方式添加苹果A、梨、苹果B三个按钮,设置按钮之间的水平间距和垂直间距。具体实现代码如下:
package com.supermap.desktop.samplecode.layout.flowlayout;
import javax.swing.*;
import java.awt.*;
public class MyFlowLayout extends JFrame {
private JButton apple1 = new JButton("苹果A");
private JButton pear = new JButton("梨");
private JButton apple2 = new JButton("苹果B");
public MyFlowLayout() {
JPanel panel = (JPanel) this.getContentPane();
panel.setLayout(new FlowLayout(FlowLayout.CENTER, 100, 5));
panel.add(apple1);
panel.add(pear);
panel.add(apple2);
}
public static void main(String[] args) {
MyFlowLayout frame = new MyFlowLayout();
frame.setSize(400, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
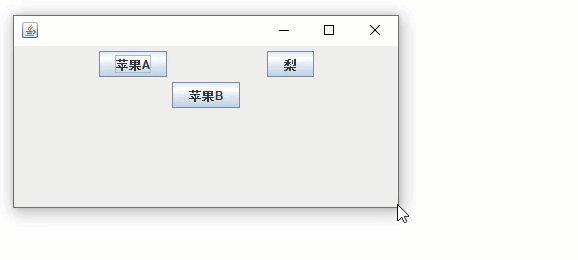
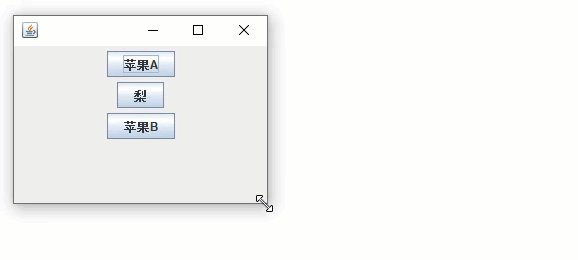
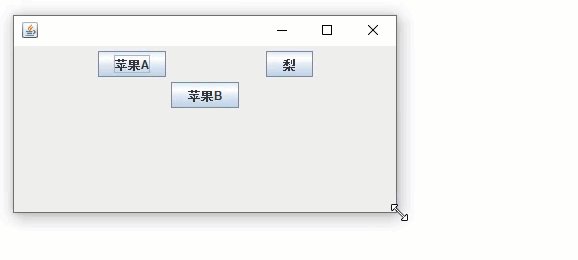
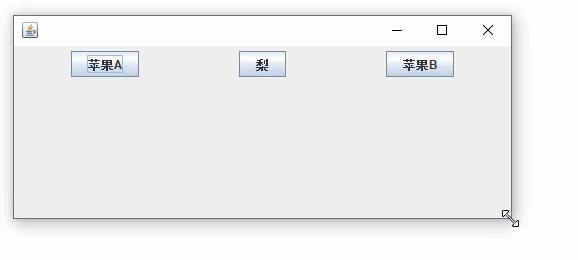
}示例代码运行结果如下,拉大或缩小界面,按钮的位置会随容器的大小而变化: