场景组件作为大屏展示的背景,是大屏的主体部分,因此推荐您在制作大屏时,优先添加场景组件或地图组件。点击左侧边栏中的“组件”,在“场景”分类下选择希望添加的组件,通过拖拽的方式即可添加到大屏中。
场景组件
场景组件主要用于三维场景的展示,场景组件的设置项如下:
选择场景
点击已添加的场景组件,在右侧边栏中点击“场景”,可以为场景组件选择场景,地图大屏支持添加如下种类的场景:
- 公开场景:iPortal 中具有查看或以上权限的场景资源,支持根据关键字符进行检索
- 我的场景:所有者为自己的场景资源,支持根据关键字符进行检索
选择底图
点击已添加的场景组件,在右侧边栏中点击“底图”,可以为场景组件选择底图,地图大屏支持添加如下种类的底图:
- 互联网底图:支持接入天地图作为场景底图,接入时需配置相应的密钥 key
属性设置
- 坐标:场景中心点的坐标,包括场景中心点的经度、纬度和场景高度。可通过拖动场景、按住鼠标滚轮滚动、更改场景坐标的方式调整场景至合适的位置。
- 经度:场景中心点的经度
- 纬度:场景中心点的纬度
- 高度:场景中心点距离地面的高度
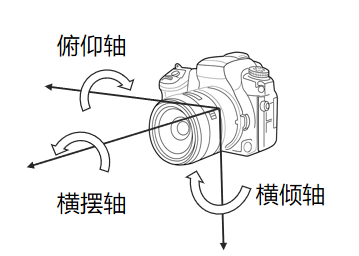
- 方位:场景显示的方位视角,包括偏航角、翻转角和俯仰角。可通过按住鼠标滚轮滚动、更改场景方位参数的方式调整场景至合适的方位。

- 偏航角:当前视点围绕横倾轴旋转形成的角度
- 翻转角:当前视点围绕横摆轴旋转形成的角度
- 俯仰角:当前视点围绕俯仰轴旋转形成的角度
- 跟随母版:打开此开关后,当前场景的显示视角会与母版中相应场景的显示视角保持一致,此操作仅在当前大屏页面中生效。
- 场景扫描:添加场景的动态扫描效果,支持设置场景扫描的扫描方式、扫描中心点、扫描周期、扫描速度等参数
- 添加子组件:场景组件提供了用于辅助场景展示与交互操作的子组件。您可以打开子组件折叠菜单,通过子组件名旁的
 图标进行选择性启用,支持更改子组件在场景组件中显示的位置、字体颜色、背景颜色,以及是否默认折叠等参数
图标进行选择性启用,支持更改子组件在场景组件中显示的位置、字体颜色、背景颜色,以及是否默认折叠等参数 - 图层列表:对于拥有多个图层的场景,可以通过图层列表组件设置各个图层的显隐、缩放至某一图层、调整图层顺序等,支持更改图层列表组件在场景中显示的位置、字体颜色、背景颜色,以及是否默认折叠等
- 场景量算:在场景中量算直线距离、高度、面积,支持选择量算模式,包括空间量算、贴地量算、CGCS2000、XIAN80、WGS84、平面投影,可同时开启顶点捕捉,提高量算精度
- 场景尺寸:设置场景的宽高,单位为像素。您也可以通过点选并拖拽场景组件四周的锚点来更改场景的尺寸
多视角展示场景
大屏支持在不同页面中展示母版中场景的不同视角。通过在页面中单独配置母版中场景的中心点、级别、方位角等状态,在页面间切换时,场景组件会动画切换到当前页面的场景状态。
操作方法:在页面中选中场景组件,在页面右侧的属性面板中,可以调整场景的坐标、方位等属性,即可设置场景在当前页面中的视角。也可以打开“跟随母版”的开关,当前页面中的场景视角将与母版中的场景视角保持一致。
地图/场景联动展示
大屏支持地图与场景的二三维联动展示,当您在地图上进行旋转、平移或缩放时,三维场景会相应地更新其位置或视角,以保持与地图展示位置的一致性。同样地,当您在三维场景中进行旋转、平移或缩放时,二维地图也会相应地更新其显示范围,以反映三维场景中的变化,从而实现二维地图和三维场景的实时互动和优势互补。
操作方法:
-
在地图组件中的交互选项卡中配置触发器“改变范围后”,目标选择需要联动的三维场景,目标操作选择“缩放至场景”,点击确定,场景范围将跟随地图范围的变化而随之改变,以保持与地图展示位置的一致性;
-
在场景组件中的交互选项卡中配置触发器“改变范围后”,目标选择步骤 1 中的地图,目标操作选择“缩放至地图”,点击确定,地图范围将跟随场景范围的变化而随之改变,以保持与场景展示位置的一致性。
此外,地图与地图、场景与场景也可以通过类似的方式进行联动,实现不同地图或不同场景之间的位置联动展示。

