SuperMap iClient for Leaflet 开发流程如下:

图1 SuperMap iClient for Leaflet 开发流程
下面我们将介绍如何使用 SuperMap iClient for Leaflet 来构建一个简单的地图应用。
第一步:下载并解压库文件
- 从如下开源社区获取 SuperMap iClient Javascript 源码:
码云:https://github.com/SuperMap/iClient-JavaScript
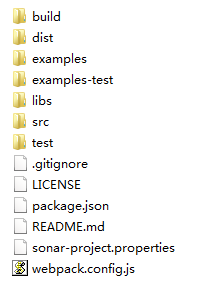
- 安装包目录结构如下:

图2 SuperMap iClient JavaScript 产品包结构
第二步:创建 HTML 显示页面
在磁盘上任意位置新建文件夹并自定义该文件夹,本例命名为“MyFirst”;在 "MyFirst”文件夹下用文本编辑工具(如 NotePad++)新建一个“GettingStarted.html”的 html 页面,注意将该 html 页面保存为 UTF-8 编码格式,并添加入以下代码:
HTML |
|
|---|---|
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>SuperMap REST 地图服务底图</title></head><body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;"><div id="map" style="margin:0 auto;width: 100%;height: 100%"></div></body></html> |
|
第三步:引用资源文件
拷贝iclient9-leaflet.js文件到“MyFirst”文件夹下
第四步:拷贝iclient9-leaflet.js文件到“MyFirst”文件夹下:
在<html>和<body>之间添加如下代码,实现创建地图功能。
JavaScript |
|
|---|---|
<head> <meta charset="UTF-8"> <title>SuperMap REST 地图服务底图</title><link rel="stylesheet" href="http://cdn.bootcss.com/leaflet/1.0.3/leaflet.css"><script type="text/javascript" src="http://cdn.bootcss.com/leaflet/1.0.3/leaflet.js"></script><script type="text/javascript" src="./iclient9-leaflet.min.js"></script></head> |
|
第五步:使用浏览器运行查看
<body>之间添加如下代码,实现创建地图应用功能
JavaScript |
|
|---|---|
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;"><div id="map" style="margin:0 auto;width: 100%;height: 100%"></div> <script type="text/javascript"> var map, url = "http://support.supermap.com.cn:8090/iserver/services/map-world/rest/maps/World"; map = L.map('map', { crs: L.CRS.EPSG4326, center: [0, 0], maxZoom: 18, zoom: 1 }); L.supermap.tiledMapLayer(url).addTo(map);</script></body> |
|
第六步:运行 GettingStarted.html 文件,浏览地图数据
启动 SuperMap iServer 并运行 GettingStarted.html 文件,浏览地图数据。

图3 访问 SuperMap iServer 服务的世界地图

