地图大屏支持导入时序数据/地图并作为组件的数据源,时序数据/地图可配合时间选择组件、时间轴组件(段/点/条)使用。比如可通过时间选择组件调整时序数据展示的时间范围,在大屏中展示不同时间段的数据;也可通过时间轴组件展示不同时间节点的时序地图,在大屏中实现历史地图播放。下面将通过多个时序数据/地图应用案例,详细介绍如何搭建基于时序数据/地图的大屏应用。
案例一:展示不同时间范围的数据
将时序数据作为图表组件的数据源,并将时间选择组件与时序数据相关联,可以实现时间选择组件与图表组件的联动。在时间选择组件中指定开始时间和结束时间,可以在图表组件中展示不同时间范围的数据。
本小节提供应用案例:四川省发电量及发电结构统计。该大屏应用将四川省每日发电量时序数据与折线图组件和时间选择组件相结合,展示了不同时间范围内的每日电站发电量,可应用于发电量的动态监测和统计分析。实现细节具体可见地图大屏 WebApp 中的模板《四川省发电量及发电结构统计》,关键步骤如下:
-
添加时序数据
添加四川省每日发电数据作为折线图组件的数据源。点击大屏左侧边栏中的“数据”,点击“添加数据”,在“时序数据/地图”选项卡下的“URL”一栏中选择“时序数据”,并填写大屏模板《四川省发电量及发电结构统计》内置的示例数据 power-day.json 的服务地址:http://<server>:<port>/iportal/apps/mapdashboard/v2/static/templates/sichuan-power-generation/data/power-day.json,然后点击“添加”即可。
-
添加时间选择组件和折线图组件
通过拖拽的方式向大屏中添加一个时间选择组件和一个折线图组件,时间选择组件用于指定数据展示的时间范围,折线图组件用于展示每日发电量数据。
-
在折线图组件中配置时序数据
在折线图组件的右侧属性面板中,设置“数据来源”为时序数据 power-day.json,并配置 X 轴的数据为“时间”,Y 轴的数据为“总发电量”。
-
在时间选择组件中关联时序数据
选中时间选择组件,在时间选择组件的右侧属性面板中,在“关联数据”中选择数据 power-day.json,然后在时间选择组件中指定开始和结束时间,确定数据展示的时间范围。
-
时间选择组件与图表组件联动
为了实现时间选择组件与图表组件联动,需要为时间选择组件配置交互操作。在时间选择组件的右侧交互面板中,添加触发器“日期范围变化后”,目标选择折线图组件,目标操作选择“切换数据”,然后点击“确定”即可。
组件添加与配置完成后,点击地图大屏顶部导航栏中的预览图标,以桌面端浏览器的模式预览功能效果:折线图组件中将展示时间选择组件指定的时间范围的每日总发电量折线图,支持在大屏预览模式下更改时间选择组件中的开始和结束时间,实时切换数据展示的时间范围。下图展示了地图大屏 WebApp《四川省发电量及发电结构统计》模板中,时间选择组件与折线图组件联动的示意图。

案例二:历史地图播放
将时序地图作为时间轴(点)组件的数据源,并且通过交互事件实现时间轴(点)组件与地图组件的联动,可以实现历史地图的播放、查看对比不同时间节点的地图。
本小节提供基于时间轴(点)组件的应用案例:气象卫星云图演示。该大屏应用将气象卫星时序地图与地图组件和时间轴(点)组件相结合,展示了某地区在一段时间内的天气变化趋势,可应用于天气变化分析和天气预测。实现细节具体可见地图大屏 WebApp 中的模板《气象卫星云图演示》,关键步骤如下:
-
添加时序地图
添加气象卫星云图时序地图作为时间轴(点)组件的数据源。点击大屏左侧边栏中的“数据”,点击“添加数据”,在“时序数据/地图”选项卡下的“URL”一栏中选择“时序地图”,并填写大屏内置的示例数据 qixiang.json 的服务地址:http://<server>:<port>/iportal/apps/mapdashboard/v2/static/templates/qixiang/data/qixiang.json,然后点击“添加”即可。
-
添加时间轴(点)组件和地图组件
通过拖拽的方式向大屏中添加一个时间轴(点)组件和一个地图组件,时间轴(点)组件用于切换时间节点,地图组件用于展示各时间节点的气象卫星云图。
-
在时间轴(点)组件中配置时间节点和时序地图
选中时间轴(点)组件,在时间轴(点)组件的右侧属性面板中,类型选择“时序地图”,并关联时序地图 qixiang.json,时间轴上会自动生成时序地图所对应的时间节点。
在时间轴(点)组件支持关联的数据类型中,“自定义地图”不属于时序地图,但同样可以实现历史地图播放功能,此方式需要用户手动配置时间节点和地图:在数据项中点击“+”图标,可以在时间轴(点)组件中添加多个时间节点,在各节点的“标签名”中填写时间信息,然后点击“选择地图”,在“SuperMap Online”选项卡下选择相应时间的气象卫星云图。
-
时间轴(点)组件与地图组件联动
在时间轴(点)组件的右侧交互面板中,添加触发器“切换地图后”,目标选择地图组件,目标操作选择“切换地图”,触发数据选择 power-day.json,然后点击“确定”即可。
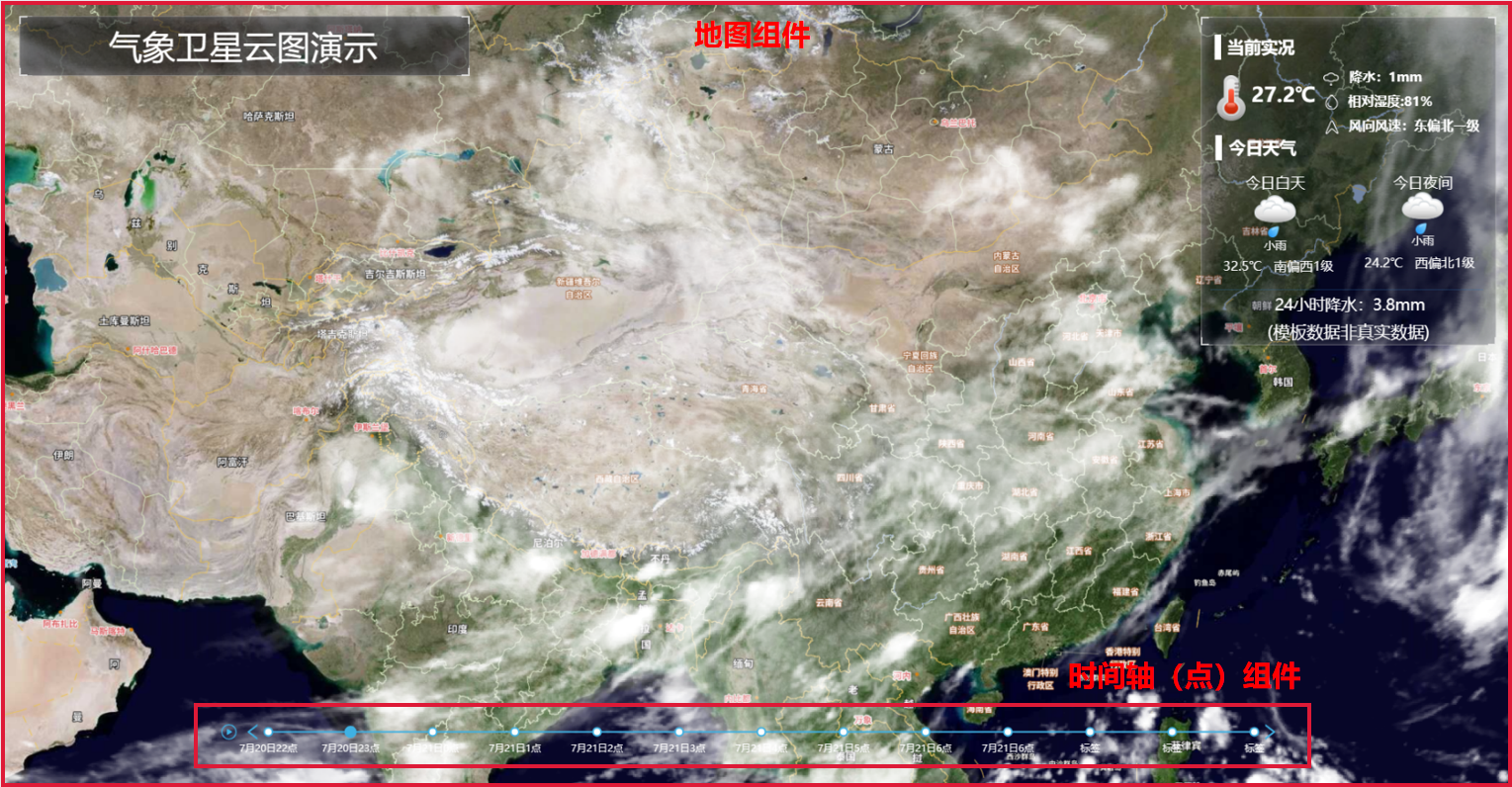
组件添加与配置完成后,点击地图大屏顶部导航栏中的预览图标,以桌面端浏览器的模式预览功能效果:点击时间轴左侧的播放按钮,将按时间轴上的时间顺序自动播放气象卫星云图,也可点击时间轴上的时间节点,展示相应时间的气象卫星云图。下图展示了地图大屏 WebApp《气象卫星云图演示》模板中,时间轴(点)组件与地图组件联动的示意图。

案例三:历史轨迹播放
将时序数据作为时间轴(条)组件的数据源,并且通过交互事件实现时间轴(条)组件与地图组件、折线图组件的联动,可以动态、连续地展示数据的变化过程,可应用于历史轨迹的播放。
本小节提供基于时间轴(条)组件的应用案例:历史轨迹回放。该大屏应用将车辆行驶相关的时序数据与时间轴(条)组件、地图组件和图表组件相结合,通过地图组件展示了车辆的历史运行轨迹,通过图表组件展示车辆的历史运行速度、加速度、方位角等参数,可应用于车辆运行状况分析。实现细节具体可见地图大屏 WebApp 中的模板《轨迹回放》,关键步骤如下:
-
添加时序地图
添加汽车轨迹时序数据作为时间轴(条)组件的数据源。点击大屏左侧边栏中的“数据”,点击“添加数据”,在“时序数据/地图”选项卡下的“URL”一栏中选择“时序数据”,并填写大屏模板《轨迹回放》内置的示例数据 outTime.json 的服务地址:http://<server>:<port>/iportal/apps/mapdashboard/v2/static/templates/car/outTime.json,然后点击“添加”即可。
-
添加时间轴(条)组件、地图组件和折线图组件
通过拖拽的方式向大屏中添加一个时间轴(条)组件、一个地图组件和一个折线图组件,时间轴(条)组件用于播放轨迹数据,地图组件用于展示地图和车辆运动轨迹,折线图组件用于展示车辆运行数据。
-
在地图组件中配置地图
在地图组件的右侧属性面板中选择“地图来源”,选择地图来源为“互联网地图”选项卡下的“天地图影像(球面墨卡托)”。需要注意的是,选择天地图服务需要填写天地图服务许可(key),通过以下地址可获取天地图服务许可:http://lbs.tianditu.gov.cn/authorization/authorization.html 。
-
在时间轴(条)组件中配置时序数据
在时间轴(条)组件的右侧属性面板中,在“关联数据”中选择 outTime.json。
-
在折线图组件中配置时序数据
在折线图组件的右侧属性面板中,在“数据来源”中添加时序数据 outTime.json,并配置X轴的数据为“时间”,Y轴的数据为 'speed'。
-
时间轴(条)组件与地图组件联动
在时间轴(条)组件的右侧交互面板中,添加触发器“切换数据后”,目标选择地图组件,目标操作选择“切换地图”,触发数据选择 outTime.json,目标图层选择“轨迹图层”,然后点击“确定”即可。
-
时间轴(条)组件与图表组件联动
在时间轴(条)组件的右侧交互面板中,添加触发器“切换数据后”,目标选择折线图组件,目标操作选择“切换数据”,触发数据选择 outTime.json,然后点击“确定”即可。
组件添加与配置完成后,点击地图大屏顶部导航栏中的预览图标,以桌面端浏览器的模式预览功能效果:点击时间轴左侧的播放按钮,将在地图组件中自动播放车辆的历史行驶轨迹,同时在折线图组件中展示车辆随时间推移的速度变化情况。下图展示了地图大屏 WebApp《轨迹回放》模板中,时间轴(条)组件与地图组件、折线图组件联动的示意图。


