基础知识
- 自定义组件的开发需要用到 Vue.js。在扩展开发前,本指南假定您已具备一定的 Vue.js 开发经验,并已了解单文件组件的知识。
- 登录iServer(http://localhost:8090/iserver/admin-ui/home/ ),在iServer服务列表中通过处理自动化服务下的 geoprocessing/restjsr 进入处理自动化服务的根资源,选择“工具列表”可以查看处理自动化服务提供的所有工具以及您置入的自定义工具描述。
地图大屏 WebApp 中组件面板的所有可视化组件在代码层面均对应一个功能组件类。对于在属性面板支持可视化修改属性的组件,还会有一个属性组件类。在实际开发时,可根据您的业务需求决定自定义组件中只包含功能组件,还是二者均需包含。
环境准备
扩展开发前,请在本机安装 Git 和 Node.js 环境。此外,建议您安装一款 Vue.js 的编辑器,如 HBuilderX、VS Code。
开发流程
- 执行以下命令,克隆示范项目工程 mapdashboard-custom-components:
git clone https://github.com/SuperMap/mapdashboard-custom-components
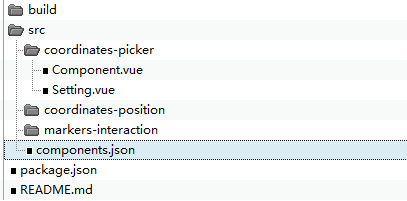
下载后的工程目录主要包含以下内容:

其中:
- src 存放自定义组件代码和配置文件(components.json)。本示范工程包含三个自定义组件:coordinates-picker、coordinates-position 和 markers-interaction。
- 在 src 目录下创建自定义组件对应的功能组件 Component.vue 和属性组件 Setting.vue(如果不需要在地图大屏 WebApp 中实现属性配置功能,可忽略)。若存在多个自定义组件,建议在 src 目录下新增一个目录。 详情:如何编写自定义组件?
- 在 src/components.json 文件中注册新创建的自定义组件。例如,范例 coordinates-picker 配置如下所示:
{
"CoordinatesPicker": {
"name": "坐标获取",
"type": "CoordinatesPicker",
"defaultProps": {
"mode": "mousemove",
"fontSize": 14
},
"uri": "coordinates-picker/Component",
"settingUri": "coordinates-picker/Setting"
}
}
字段说明:
| 字段 | 类型 | 是否必填 | 描述 |
| name | String | 是 | 在地图大屏 WebApp 的组件面板中的显示名称 |
| type | String | 是 | 自定义组件的类型。需与在功能组件 Component.vue 中定义的一致。 |
| defaultProps | Object | 否 | 自定义组件属性配置项的默认值 |
| uri | Object | 是 | 功能组件 Component.vue 的相对路径 |
| settingUri | String | 是 | 属性组件 Setting.vue 的相对路径 |
- 在项目工程根目录下执行如下命令,安装项目依赖:
npm install
- 代码编写完成后,即可调试代码。 详情:如何调试?
- 代码编写完成、通过调试后,即可进行编译,并将其配置到 iPortal 中使用。执行如下命令进行编译:
npm run build
上述命令会将开发的自定义组件编译为相应的 js 文件。编译过程结束后,会在工程根目录下生成一个 dist 目录,包含编译生成的组件对应的 js 文件和步骤 3 定义的 components.json 的副本。
- 将步骤 6 生成的 dist 目录拷贝到【iPortal 产品包】/webapps/iportal/resources/mapDashboard/customComponents/ 下,在浏览器中访问 iPortal,登录后,在导航栏点击“地图大屏”,在打开的页面中,在左侧面板选择“组件”Tab 项,即可在面板底部“自定义组件”栏目下看到新扩展的组件(无需重启 iPortal)。
注意:若在步骤 7 未看到扩展效果,请刷新页面,或删除浏览器缓存后再访问。

