基础知识
- 自定义组件的开发需要用到 Vue.js。在扩展开发前,本指南假定您已具备一定的 Vue.js 开发经验,并已了解单文件组件的知识。
- 登录iServer(http://localhost:8090/iserver/admin-ui/home/ ),在iServer服务列表中通过处理自动化服务下的 geoprocessing/restjsr 进入处理自动化服务的根资源,选择“工具列表”可以查看处理自动化服务提供的所有工具以及您置入的自定义工具描述。
环境准备
扩展开发前,请在本机安装 Git 和 Node.js 环境。此外,建议您安装一款 Vue.js 的编辑器,如 HBuilderX、VS Code。
开发流程
- 执行以下命令,克隆示范项目工程 gpamodelbuilder-custom-components:
git clone https://gitee.com/isupermap/gpamodelbuilder-custom-components.git
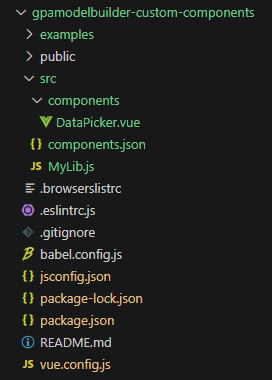
下载后的工程目录主要包含以下内容:

其中:
- src 存放自定义组件代码和配置文件(components.json)。
- 在 src-components 目录下创建自定义组件对应的功能组件 Component.vue 。
| 字段 | 类型 | 描述 |
| value | String | 组件获取gpa传入的填充值 props.value |
| change | Function | 组件处理好后的数据回调 emit ("change",处理好的数据) |
- 在 src/components.json 文件中注册新创建的自定义组件。例如,范例 DataPicker 配置如下所示:
{
"DataPicker": {
"name": "data-picker",
"paramTypes": ["ENUM"],
"paramIDs": [{
"toolID": "iobjects_image_processing:openimage",
"inputID": "ImageFilePath"
}]
}
}
字段说明:
| 字段 | 类型 | 是否必填 | 描述 |
| name | String | 是 | 自定义组件显示名称。需与在 Component.vue 中定义的 name 一致 |
| paramTypes | Array<string> | 否 | 应用于type标识的设置项,多个[xxx,xxx]。可选:ENUM、BOOLEAN、CONNECTION、SELECTFILEPATH、STRING、CREATEFILEPATH、COMPOSITIONFIELD |
| paramIDs | Array<object> | 否 | 应用于id标识的设置项,多个[{toolID,inputID},{toolID,inputID}] |
paramIDs字段说明:
| 字段 | 类型 | 是否必填 | 描述 |
| toolID | String | 否 | 处理自动化工具ID |
| inputID | String | 是 | 处理自动化输入参数ID |
toolID和inputID:进入 http://{ip}:{port}/iserver/services/geoprocessing/restjsr/gp/v2/list 算子详情页查询
- 在项目工程根目录下执行如下命令,安装项目依赖:
npm install
- 代码编写完成后,即可调试代码。
npm run serve
- 代码编写完成、通过调试后,即可进行编译,并将其配置到 iPortal 中使用。执行如下命令进行编译:
npm run build
- 将 customComponents 目录下的内容拷贝到【iPortal 产品包】/webapps/iportal/resources/GPAModelBuilder/customComponents ,在浏览器中访问 iPortal,登录后,在应用中心点击“处理自动化建模”,在打开的页面中,在左侧面板选择“工具”Tab 项,拖拽算子至画布中,即可在面板右侧算子参数中看到自定义的组件(无需重启 iPortal)。
注意:若在步骤 7 未看到扩展效果,请刷新页面,或删除浏览器缓存后再访问。