配置按钮控件<button>
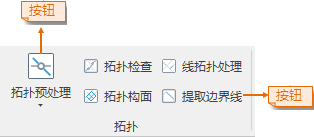
下图所示为一个按钮控件,按钮上的显示内容分为两个部分,按钮上的图片为按钮的显示图标,而按钮上的文字内容为按钮的显示名称。通过点击按钮即可实现与该按钮绑定的功能。

在配置文件中,每一个按钮控件对应一个 <button>…</button> 标签,向界面中添加按钮控件,只需添加 <button>…</button> 标签,并对标签的属性进行相应的设置 即可完成界面中按钮控件的添加,要添加多个按钮控件,就相应地添加多个 <button>…</button> 标签,下面详细介绍 <button>…</button> 标签的各个属性的含义与作用:
<!-- “数据”选项卡 -->
<ribbon index="1" label="数据" id="data">
<group index="0" image="../resources/Group/Icon/Data/Topo.png" id="Topo" label="拓扑" visible="true" rowCount="2">
<button index="1" label="拓扑检查" visible="true" checkState="false" onAction="CtrlActionTopoCheck" style="MEDIUM"
image="..\resources\Topology\Icon\Topo\TopoCheck_32.png" screenTip="用于检查点、线、面数据集本身及各不同类型数据集相互之间不符合拓扑规则的对象。"
screenTipImage="" customProperty=""/>
<button index="2" label="线拓扑处理" visible="true" checkState="false" onAction="CtrlActionDatasetLineTopo"
image="..\resources\Topology\Icon\Topo\LineDatasetTopoCheck_32.png" screenTip="对线数据集和网络数据集进行拓扑处理。"
screenTipImage="" customProperty="" style="MEDIUM" Key="iobjects_topology-com.supermap.topology.topologyprocessing-clean"
ClassName="com.supermap.desktop.datatopology.workFlow.CustomUIDatasetLineTopo"/>
......
</group>
......
</ribbon>


- ID:按钮的唯一标识,不同配置文件中的 button 会根据 id 合并为一个 button。
- index:用于排序按钮控件,即当同一层次上存在多个按钮控件时,每个按钮控件将通过该属性的值来确定其排列次序。
- label:按钮控件的显示名称。
- image:按钮控件上所显示的图标,只支持设置为与应用程序的相对路径。备注:图片需与应用程序在同一个磁盘中。
- onAction:通过该属性可以指定用于响应按钮控件的点击事件所执行的内容。单击右侧...设置按钮,在弹出对话框中选择指定的插件及指定的类。
- screenTip:鼠标停留在按钮控件上时,所显示的提示信息。
- screenTipImage:鼠标停留在按钮控件上时,显示的提示信息可以插入图片以辅助信息说明,该属性的值为图片与应用程序的相对路径。
- shortcutKey:指定按钮控件所对应的快捷键,即快捷键的功能与按钮控件的点击功能等同,该属性的值为快捷键的组合,格式为:[Ctrl] + [Alt] + [Shift] + [KeyName]。例如要定义拷贝的快捷键(Ctrl + C),就可以把 shortcutKey 属性设为”[Ctrl] + [C]”即可。
- visible:指定按钮控件是否可见,该属性的值为 true 时,表示可见,false 为不可见。
- size:属性的值有三个,BIG 表示显示大图标、文本在图标下; MEDIUM表示显示为小图标其文本域图片同行; SMALL 表示只显示图片没有文本。
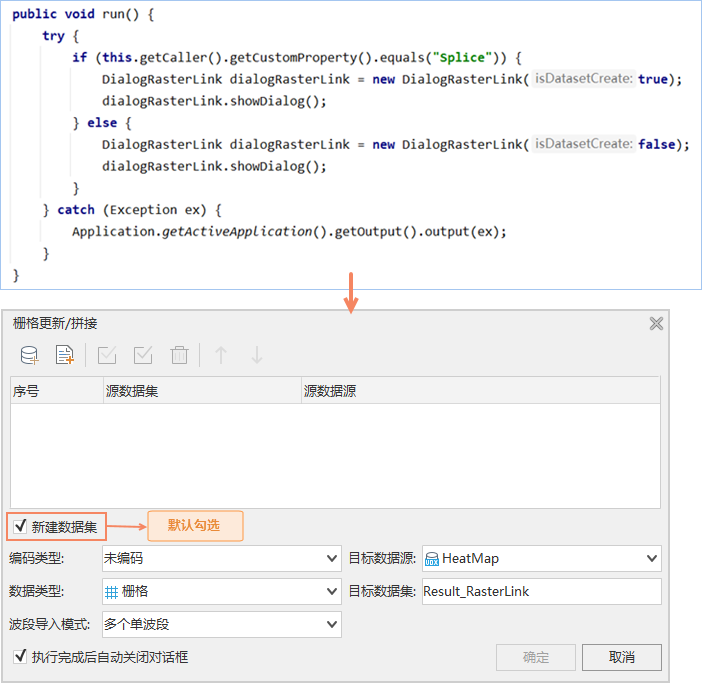
- customProperty:用户可设置代码中定义的相关属性值,例如“拼接”功能按钮,其自定义属性值设置为:Splice,代码中定义了Splice的实现后,则栅格更新/拼接对话框默认勾选“新建数据集”复选框。



