基于对象的S3M瓦片动态映射材质
本页面提供一种针对S3M瓦片中具体对象的材质动态映射方法,从而实现精细化调整模型材质。
该方法要求采用S3M瓦片存储的模型对象及材质具有较精细的颗粒度,例如BIM数据或制作精细的城市精细模型,从而能够选择同一模型中的不同对象来替换材质,例如建筑中的地面、墙体、窗框、玻璃等。
材质替换操作
具体操作步骤如下:
- 通过11i(2023)及以上版本的SuperMap iDesktop/iDesktopX将原始的三维模型生成为S3M瓦片数据。瓦片生成步骤可参考SuperMap iDesktop/iDesktopX帮助文档
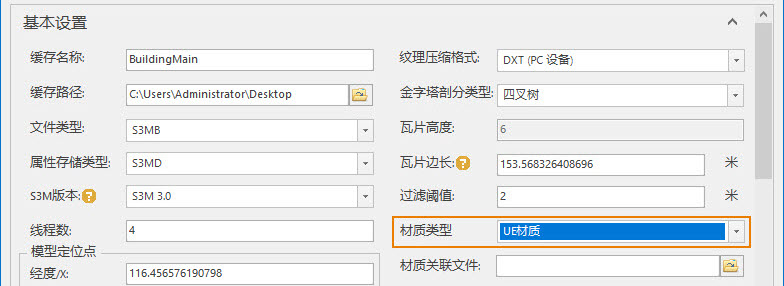
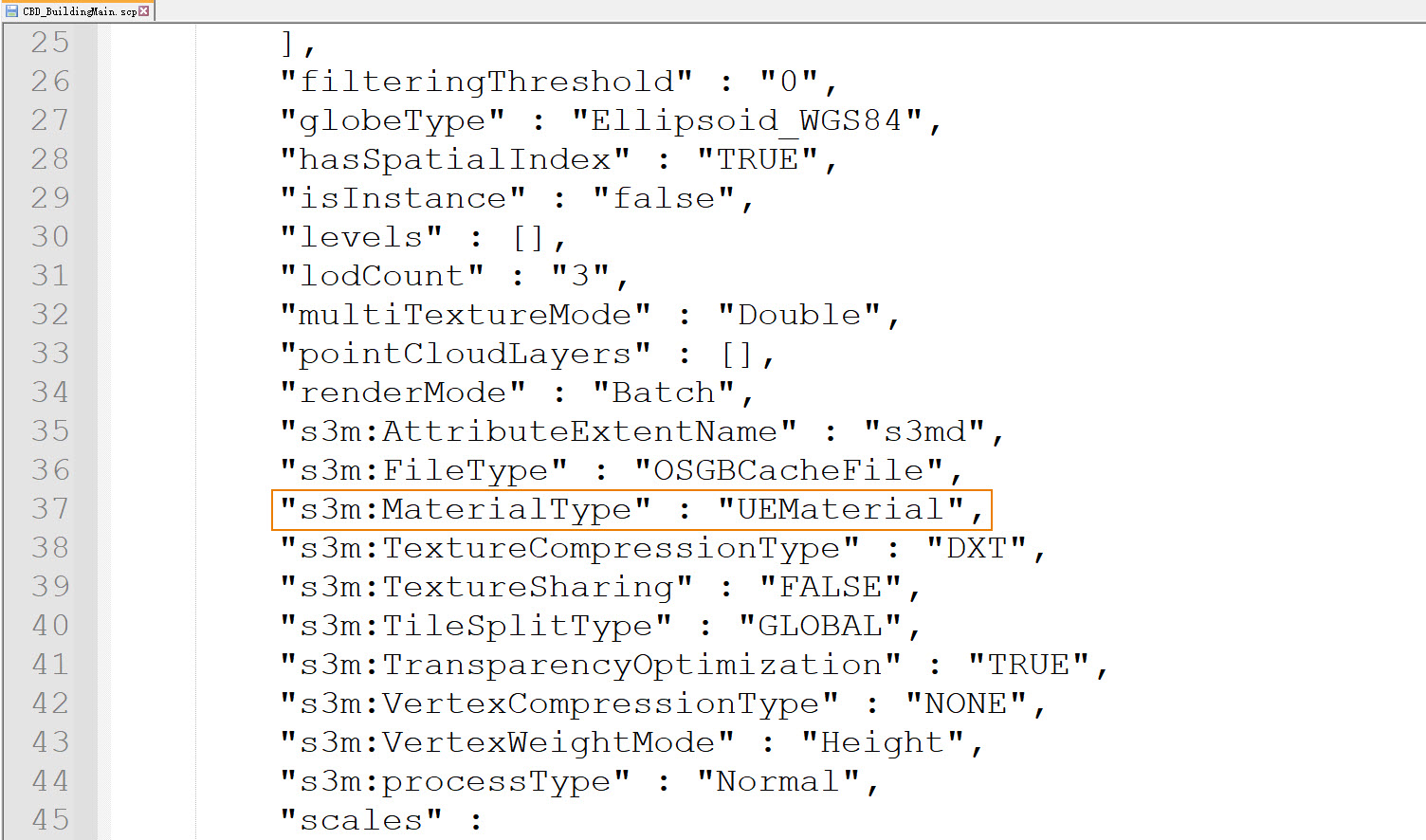
- 其中,设置瓦片的生成参数时,需要选择材质类型为UE材质。瓦片生成成功后,会在数据的配置文件(*.scp)中存在一个标签"s3m:MaterialType":"UEMaterial"。


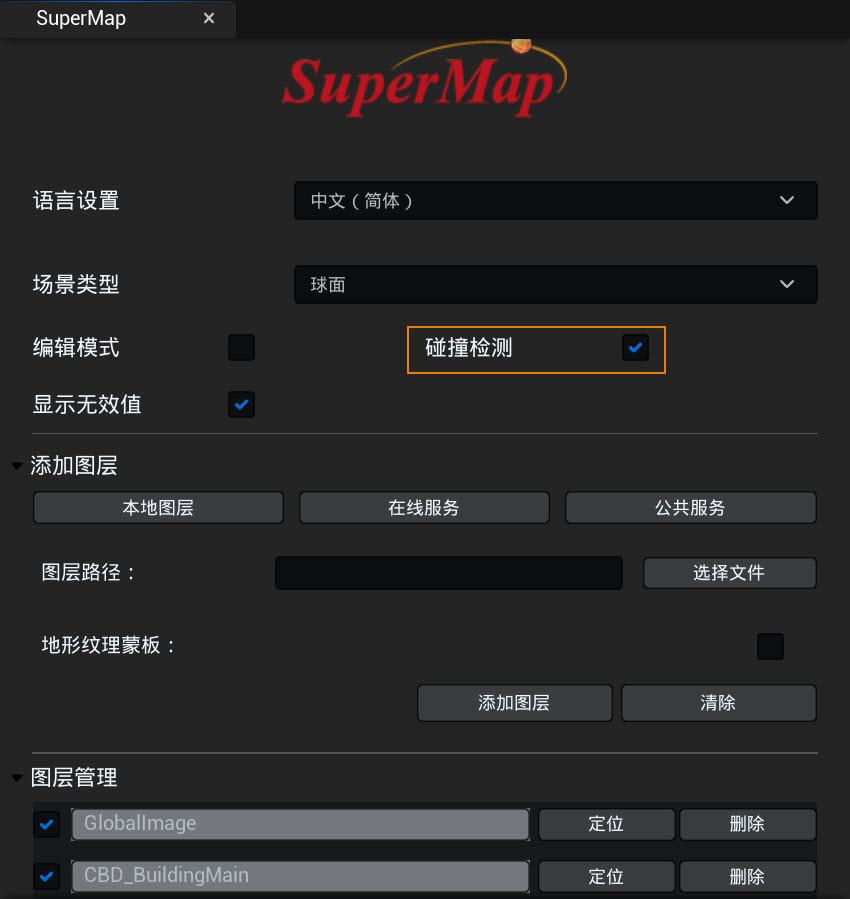
- 通过SuperMap编辑器控件在Unreal Engine中加载生成的瓦片数据。其中,如果在球面场景中加载数据,需要勾选碰撞检测。

- 运行场景后,通过数据美化页面的材质替换功能,实现模型对象的材质替换。
- 在场景中单击鼠标左键选中任意模型对象,将会在材质替换设置面板中显示该对象的原始材质名称。
- 在Unreal Engine资源库中选取合适的材质或材质实例,将其拖拽至材质替换设置面板的材质替换后材质球上。
- 根据需要,选中具体对象后可通过调整UV平铺值,来设置材质纹理的缩放比例。
- 按照上述步骤5-7对其他对象进行材质替换操作。完成操作后,单击保存按钮,将材质替换信息保存至工程\Content\SceneInfos\关卡\SceneInfos.json文件中,保证再次运行场景后可直接显示美化效果。
 注意
注意
- 目前仅支持对Twinmotion材质进行UV缩放。
- 如果想要对自定义材质进行缩放,可通过在手动添加UV缩放的材质函数(UVOffsetAndScale)来实现。
材质替换效果应用至Web3D引擎
接下来介绍如何将上述材质替换效果应用到SuperMap iClient3D for WebGL等Web3D引擎中。具体操作步骤如下:
- 上一部分设置完成后,单击确定按钮,将导出材质内容,最终结果如下:
- 模型数据的*.scp文件中将会增加一条记录:"associateMaterialurl":" ./MaterialPackages/LayerInfo.json"}。
- *.scp文件同级目录下,新增MaterialPackages文件夹,其中包括LayerInfo.json文件及导出的材质。有关导出的材质内容可见批量导出材质。
- 将模型的S3M瓦片数据添加至SuperMap iDesktop/iDesktopX中,并保存至某一工作空间。
- 使用SuperMap iServer将上述工作空间发布为三维服务。
- 通过使用SuperMap_iClient3D 11i(2023)_for_WebGL(V11.1.0)及以上版本打开场景,加载上述发布的三维服务即可看到美化后的效果。
- 在不再替换材质的前提下,为提升数据显示性能,可通过SuperMap iDesktop/iDesktopX的重切片功能将模型的S3M瓦片数据重新生成瓦片数据,会将外挂材质写入数据。


