材质在WebGL客户端应用
本页面介绍了如何在SuperMap iClient3D for WebGL 11i(2023)中加载使用导出的材质,快速复制游戏引擎中实现的美化效果。
- 打开SuperMap iDesktop/iDesktopX,加载建筑模型S3M瓦片数据,将其保存为工作空间。
- 使用SuperMap iServer将上述工作空间发布为三维服务。
- 在SuperMap iClient3D for WebGL 11i(2023)中打开场景,加载上述发布的服务。
- 在不再替换材质的前提下,为提升数据显示性能,可通过SuperMap iDesktop/iDesktopX的重切片功能将模型的S3M瓦片数据重新生成瓦片数据。
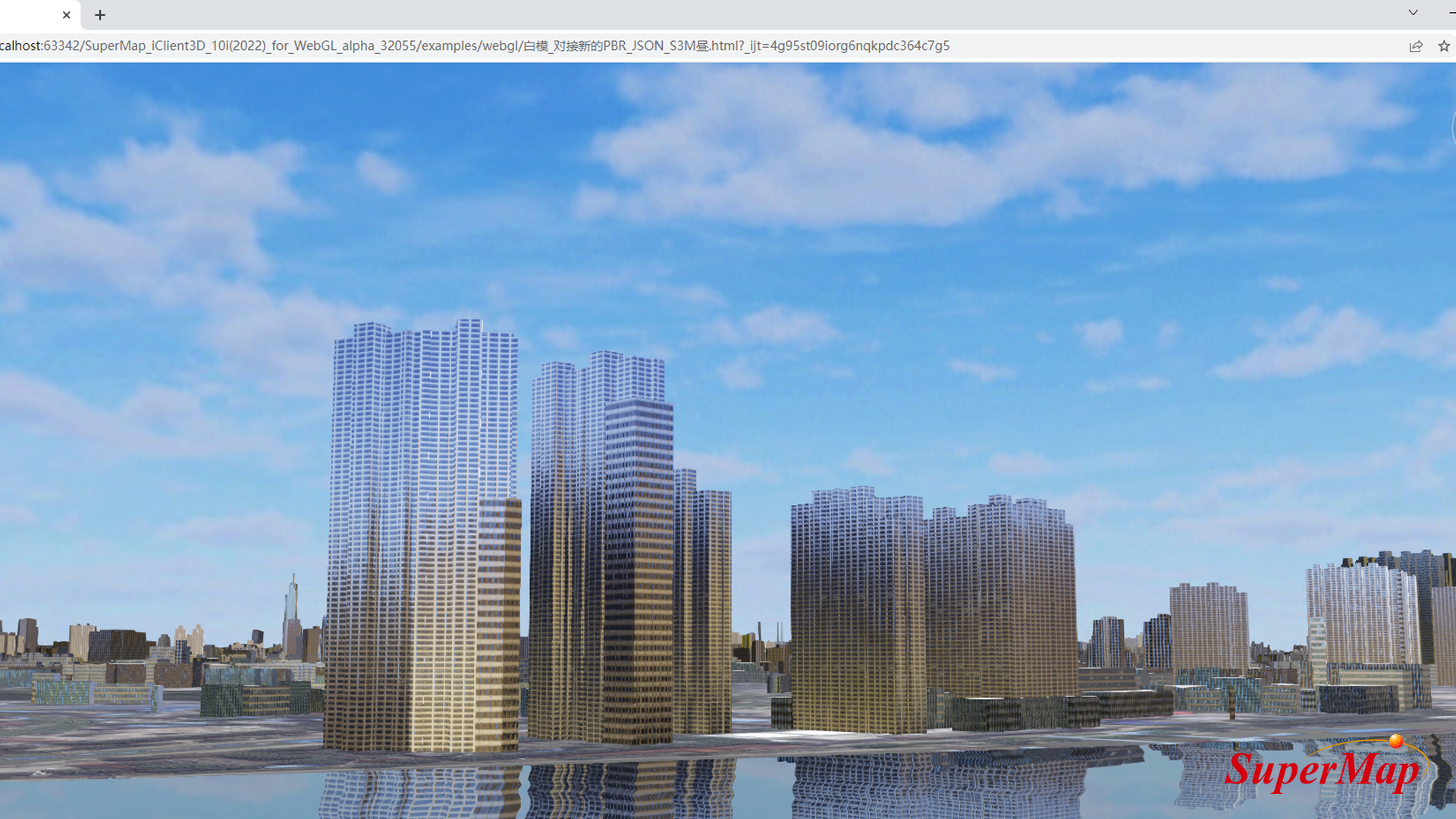
- 然后,根据需要在SuperMap iClient3D for WebGL 11i(2023)添加天空盒、环境光贴图等效果,见下图:

- 如果想要在SuperMap iClient3D for WebGL 11i(2023)实现夜景效果,需要修改材质的自发光强度,再结合天空盒和光照系统。
- 因此,如果想要实现白天、夜晚的场景切换,需要从Unreal Engine导出两套材质:白天效果的材质(自发光强度为0)和夜晚效果的材质(自发光强度增强)。
夜晚效果见下图:



