Materials applied in WebGL client
This page explains how to load the SuperMap iClient3D for WebGL 11i (2023) with exported materials to quickly copy the beautification effects implemented in the game engine.
- Open SuperMap iDesktop/iDesktopX, load the building model S3M tile data, and save it as a workspace.
- Use SuperMap iServer to publish the above workspace as a 3D service.
- Open the scene in SuperMap iClient3D for WebGL 11i (2023) and load the published services described above.
- In order to improve the data display performance without replacing materials, the S3M tile data of the model can be regenerated into tile data through the reslicing function of SuperMap iDesktop/iDesktopX.
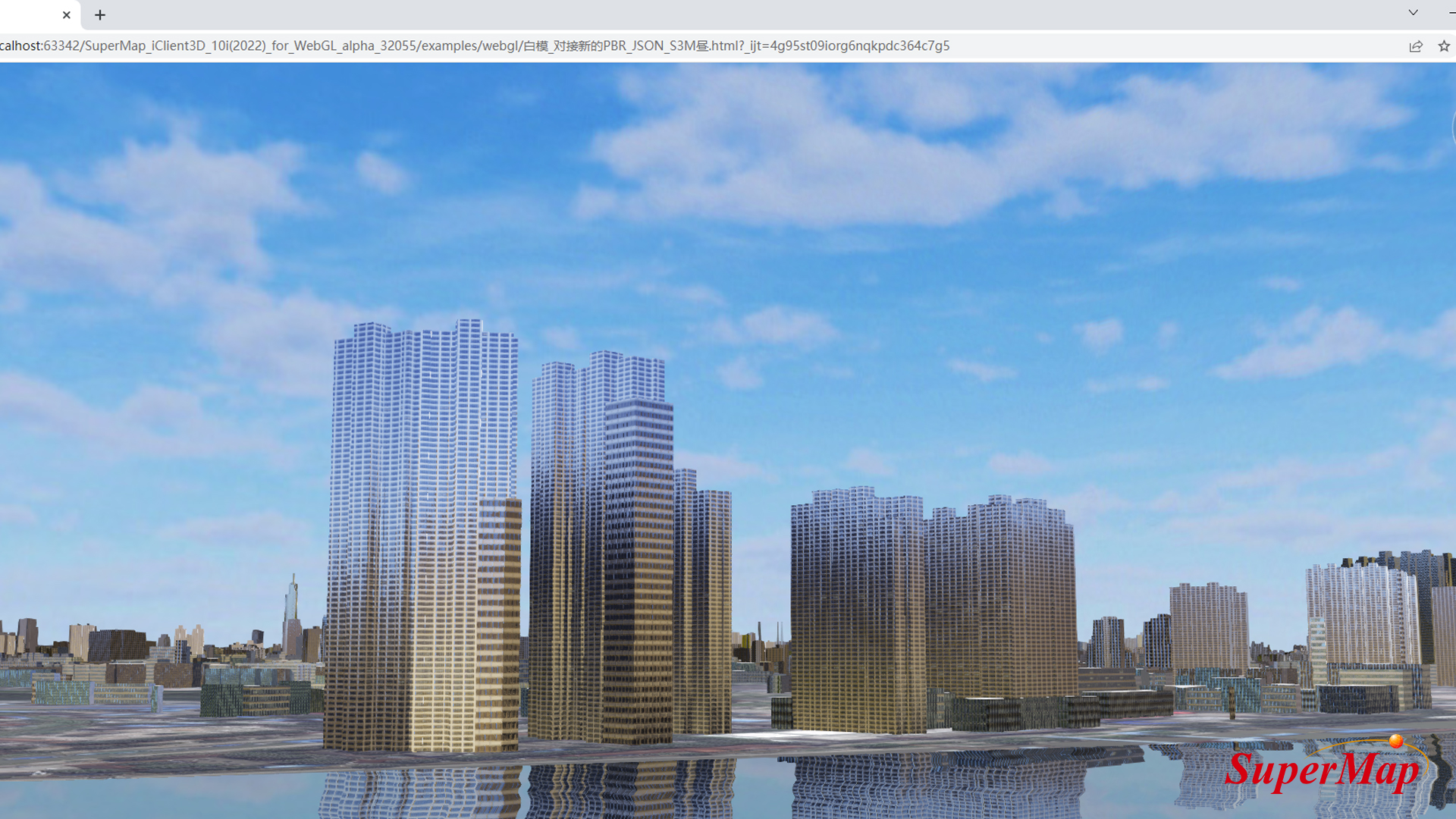
- Then, add skybox, ambient light map and other effects in SuperMap iClient3D for WebGL 11i (2023) as needed, as shown in the following figure:
- If you want to achieve a night view effect in SuperMap iClient3D for WebGL 11i (2023), you need to modify the self-luminous intensity of the material, combined with the skybox and lighting system.
- Therefore, if you want to switch between day and night scenes, you need to export two sets of materials from Unreal Engine: materials with day effects (self-luminous intensity is 0) and materials with night effects (self-luminous intensity is enhanced).

The night effect is shown below:



