本页面介绍打包发布WebGL的流程,包括打包发布、使用二次开发Demo等内容。
该流程支持Unity 2019相关版本(Unity2019.4.35之前版本)发布WebGL,支持球面场景和平面场景,支持图层管理、添加在线图层、部分三维分析功能、以及量算功能。在发布WebGl前需要完成以下准备。
部署环境
该部分介绍发布WebGL之前所需做的准备工作。
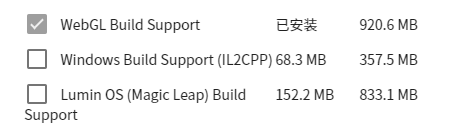
- 使用的Unity引擎安装WebGL模块。选择添加模块后,勾选WebGL Build Support,之后点击完成,等待安装模块。
- 修改引擎文件
- 开启浏览器多线程
- 如果使用版本在75-91之间的版本。需要打开浏览器,输入chrome://flags,找到WebAssembly threads support,将其设置为“enable”。
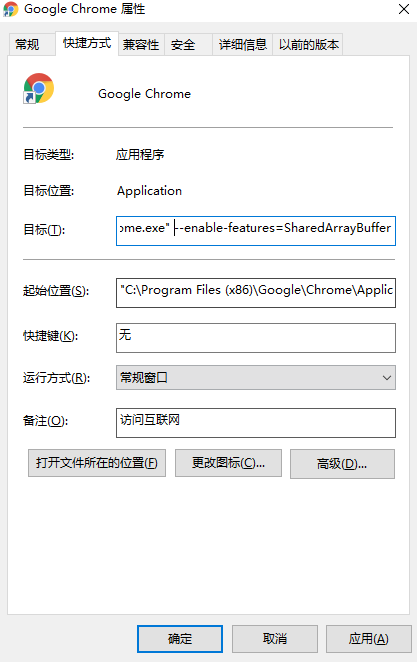
- 如果使用版本在92之后的版本,右键浏览器桌面快捷方式图标,点击‘属性’,在目标那一栏启动选项增加” --enable-features=SharedArrayBuffer”。完成后点击确定。

- 安装node.js,如果电脑上尚未安装 node.js,则需要下载并安装。



安装谷歌浏览器到电脑,并查看浏览器版本号,

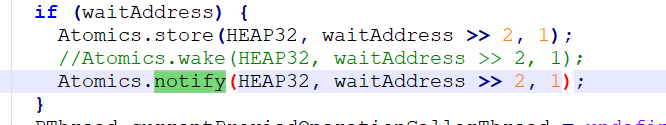
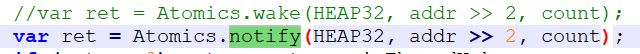
如果浏览器版本号是86版本之后的,需要修改以下内容:找到并打开引擎目录\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\Emscripten\src下的library_pthread.js文件。之后将Atomics.wake改为Atomics.notify,如图。


打包WebGL流程
完成以上后,新建Unity工程,注意工程名为英文路径,打开工程后导入插件。
- 修改配置文件
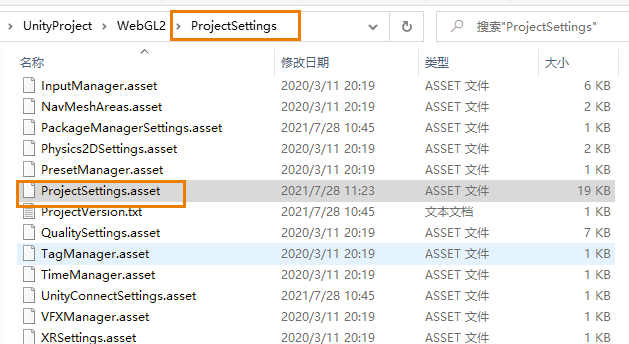
- 打开工程目录,找到ProjectSettings文件夹下的ProjectSettings.asset文件。
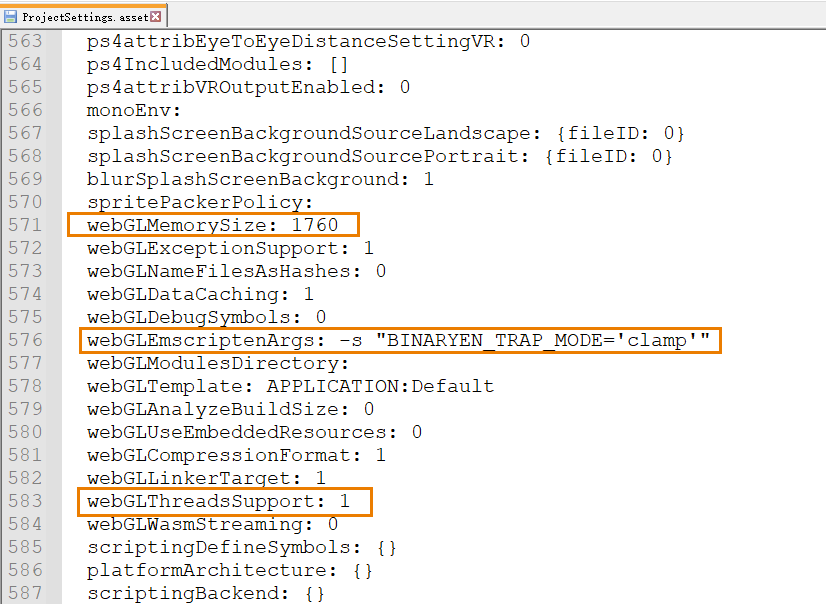
- 之后,找到框中指定的三行,并修改如下值:
- 打包场景设置
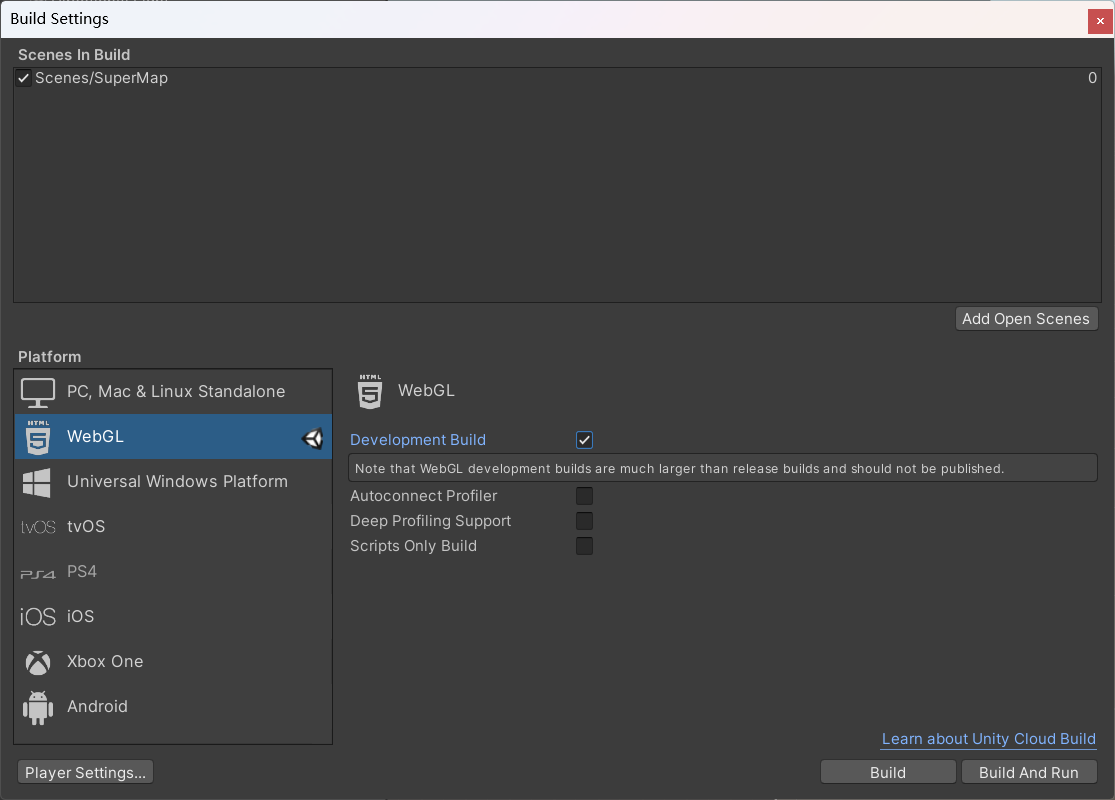
- 配置打包平台
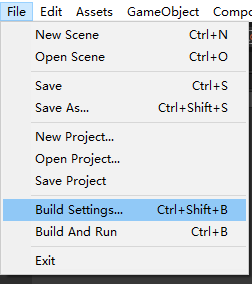
- 选择”build Settings...”进入打包功能。
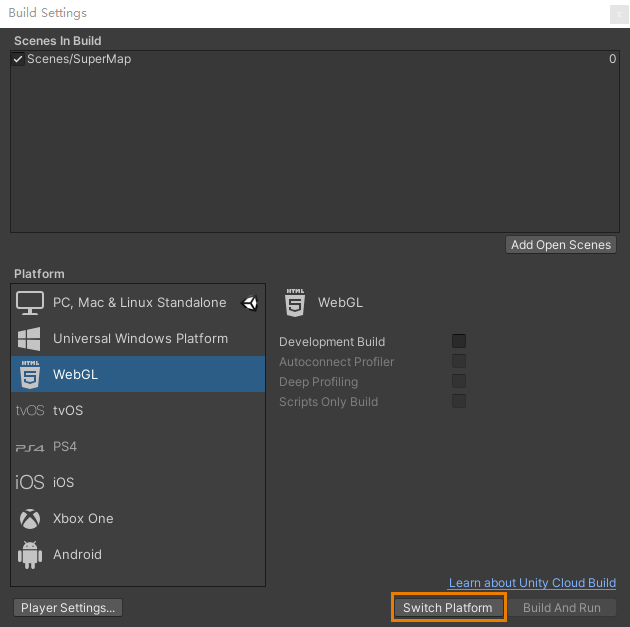
- 选择WebGL平台,点击“Switch Platform”。
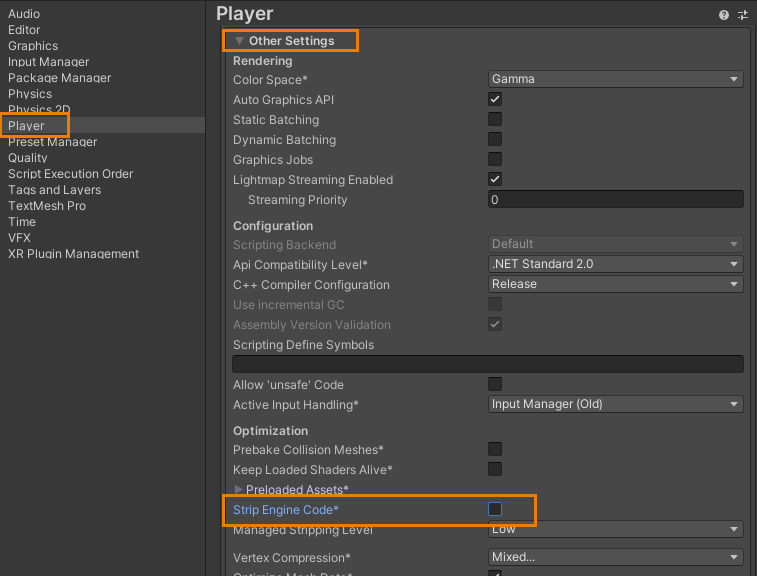
- 点击Player Settings中,在player下找到Strip Engine Code选项,取消勾选。
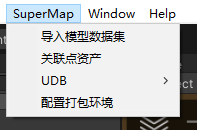
- 配置打包环境
- 打包

webGLMemorySize: 1760
webGLEmscriptenArgs: -s "BINARYEN_TRAP_MODE='clamp'"
webGLThreadsSupport: 1

完成后,保存并关闭文件。
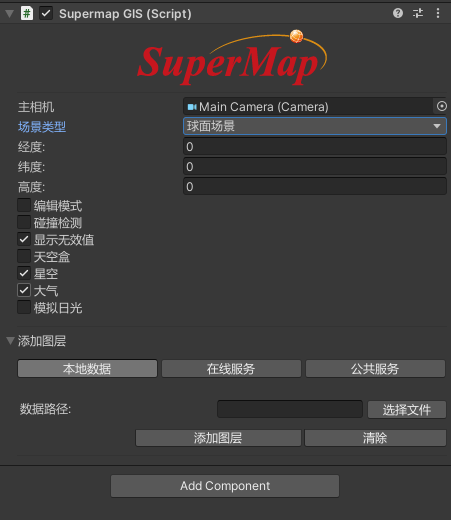
以SuperMapGIS预制场景作为发布场景,并取消勾选模拟日光。如果使用其它自制的场景,需要配置好相关对象和界面。




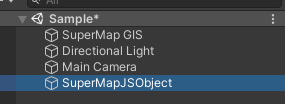
切换回Unity工程界面,之后点击“配置打包环境”,会在场景的对象框增加SuperMapJSObject,同时也将SuperMap Desktop对象删除。之后保存场景。


返回到打包界面,添加发布的场景,勾选“Development Build”,然后点击“Build and Run”,之后会弹出选择打包目录的界面,需要在项目工程文件夹下建立一个WebGL文件夹,打包目录选择该目录。之后等待打包成功。


运行WebGL包
该部分发布WebGL之后如何浏览使用以及如何与提供的Vue Demo结合。
直接运行WebGL包
打包完成后,会自动进入到Web端界面,需要复制网页地址,然后通过桌面的谷歌浏览器快捷方式打开浏览器,然后粘贴并打开链接即可。
运行后场景如下:

使用提供的开源前端
上一步骤中,运行场景发现仅可以浏览场景,因此,我们提供一套js接口以及范例,实现Web端使用图层管理、分析、量算等功能。具体使用操作如下:
注意:继续进行前,需要下载并安装node.js。
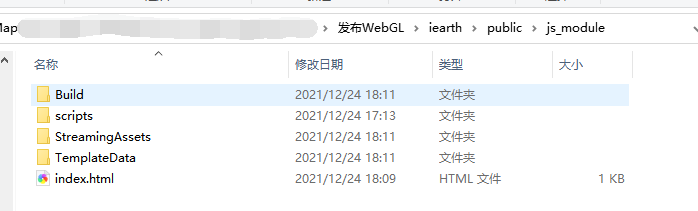
- 复制文件夹:复制WebGL文件夹下的四个文件到iearth文件夹的public\js_module下。


-
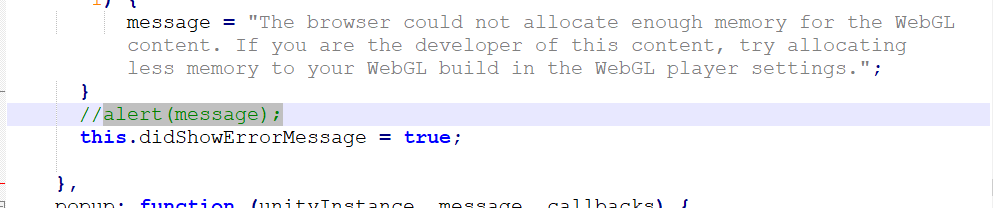
打开WebGL/Build/Unityloader.js文件,找到“alert(message)”这行代码,并注释掉。避免打开网页时候出现错误信息弹框。


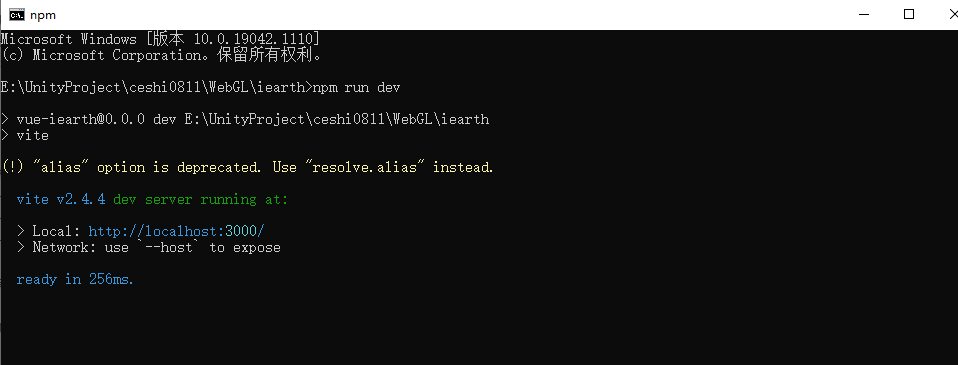
- 之后返回到iearth文件夹,在地址栏输入cmd进入控制台,之后在控制台输入“npm run dev” 启动Web。

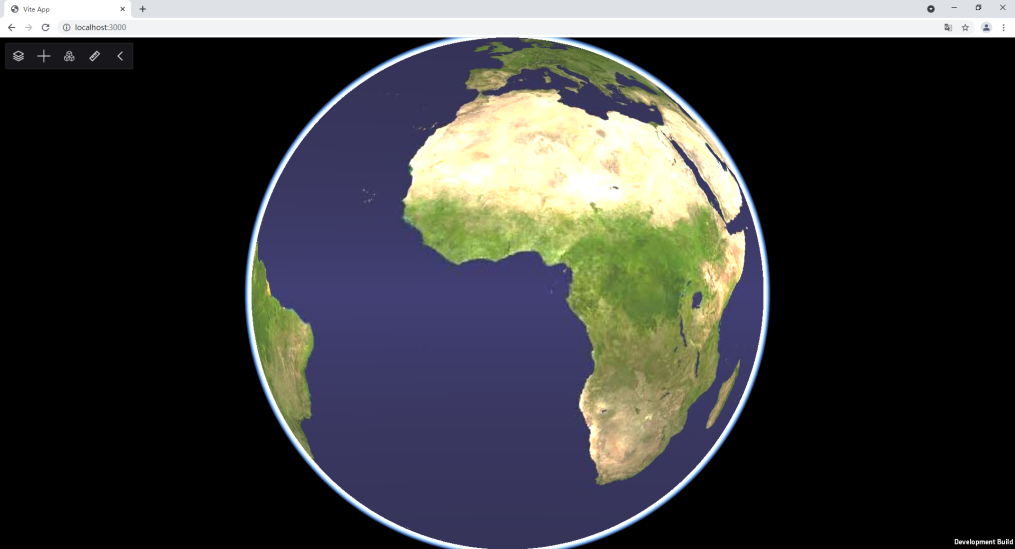
- 启动完成后,双击桌面的谷歌浏览器快捷方式,打开浏览器界面。在地址栏输入:localhost:3000。之后打开如下界面。

在工具栏我们提供了一些功能的范例。更多的功能及API接口后续会逐步增加。


